سمینار برای چی؟
یکسال پیش مقاله ای تحت عنوان «دسترسی پذیری (Accessibility) وب سایت های فارسی» منتشر کردم. توش گله کردم که سایت های ایرانی هیچ کدام دسترسی پذیر طراحی و برنامه نویسی نمیشن و استفاده از وب فارسی برای جمعیت زیادی در کشور ما که نوعی معلولیت دارند بسیار دشوار یا غیرممکن هست. بعد از اون بازخورد های خوبی از خوانندگان بلاگم داشتم. خیلی ها علاقمند بودن بیشتر درباره این موضوع اطلاعات کسب کنن ولی نمی دونستن چطور. به همین خاطر به این فکر افتادم که تلاش کنم با کمک دیگران آموزش هایی در این زمینه فراهم کنم و در کنارش تلاش کنم دسترسی پذیری به قوانین کشور وارد بشه. دو بار تغییر شغل، مشاور رسمی مهاجرت شدن، و خیلی مشغله های دیگه نذاشت چندان کاری در این زمینه کنم بجز راهنمایی یک عده در ایمیل. تا اینکه بالاخره امسال فرصتی شد بعد از ۳ سال به ایران سفری کنم. تصمیم گرفتم تلاشم رو کنم در این سفر سمیناری در این زمینه داشته باشم تا هم بازخورد بیشتر بگیرم، هم آموزش بیشتری در این زمینه داده باشم، و هم از افراد بیشتری بتونم کمک بگیرم.
برنامه ریزی
۲۵ شهریور در توییتر درخواست کمک کردم:
اواخر پاییز سفرى به ایران خواهم داشت و یکى از کارهایى که مى خوام بکنم برگزارى یک سمینار Web Accessibility هست. هدفم صرفا انتقال دانشه و چشمداشت مالى ندارم. کسى هست بتونه در برگزارى یا مارکتینگ کمکم کنه تا هم کیفیت برگزارى خوب باشه هم استقبال بشه؟
دوستان در پاسخ به من توییتر بعضی از کسانی رو دادند که قبلا در ایران همایش وب برگزار کردن. من با همه سعی کردم تماس بگیرم و اکثرا یا جواب ندادن یا گفتن بعدا خبر میدن و ندادن. از این میان مجید علوی زاده عزیز و دو نفر از خوانندگان بلاگم، از جمله رسول طباطبایی عزیز، گفتن می تونن کمک کنن. در نهایت به نظرم اومد میشه رخداد رو کوچک نگه داشت و صرفا یک ارائه مطلب باشه و پرسش و پاسخ. برای این فقط یک سالن نیاز بود با پروژکتور. وقتی تحقیق کردم دیدم اگر بخوام یک سالن اجاره کنم باید برای سمینار مجوز برگزاری بگیرم، که به نظرم کار پر دردسری اومد. مگر اینکه یک سالن دانشگاهی بگیرم. در این صورت کافیه یک انجمن دانشجویی حمایتم کنه و دانشگاه تاییدش کنه. رسول به دنبال این رفت و با کمک یکی از آشنایانش امیرحسین بدرالدینی عزیز سالنی در دانشگاه امیرکبیر تهران گرفت. در تاریخ ۱۵ آبان نامه دانشگاه رو برای من ارسال کرد که اجازه میداد در تاریخ ۹ آذر در سالن آمفی تئاتر دانشکده مهندسی معدن سمینار دسترسی پذیری وب رو برگزار کنیم. زیادی به تاریخ برگزاری نزدیک بود، ولی خبر خیلی خوبی بود! من با وجود مشغله زیاد تا ۲۱ آبان (درست دو هفته و نیم پیش از تاریخ برگزاری!) پوستر ساده ای طراح کردم و در ایوند صفحه ثبت نامی ایجاد کردم و شروع کردم به نوشتن درباره سمینار در توییتر و اینستاگرم و بلاگم. به چند دلیل اصلا انتظاری نداشتم استقبالی بشه و احتمال میدادم انقدر کم ثبت نام کنن که مجبور بشم لغوش کنم:
- برای رخدادی مثل این مینیمم ۲ ماه و در حالت ایده آل ۳ تا ۶ ماه زمان نیاز هست که به درستی بتونید خبرش رو به گوش خیلی ها برسونید. توی این فرصت کوتاه من حتی یک landing page هم نمی رسیدم برای رخداد درست کنم.
- موضوع دسترسی پذیری وب انقدر ناشناخته ست (و انقدر عبارتش غیر جذاب به نظر میاد!) که گفتم هرچقدر هم به اشتراک گذاشته بشه بینندگان به محض دیدن تیترش بقیه ش رو مطالعه نمی کنن!
- من چندان در جامعه وب ایران فعال و شناخته شده نیستم، و با کسانی که هستن هم آشنایی و دوستی ندارم که بتونم ازشون برای promote کردن این رخداد کمک بگیرم.
با وجود همه اینها، در ۱۶ روز ۸۲ نفر برای این سمینار ثبت نام کردن که خیلی بیش از حد انتظارم بود. اکثر این افراد خوانندگان بلاگم و دوستانشون بودن، بعضی در ایوند رخداد رو پیدا کرده بودن، بعضی هم در سکان آکادمی. حدود ۱۵ نفر هم داوطلب و اعضای تیم تصویربرداری داشتیم و جمعا حدود ۱۰۰ نفر می شدیم.
وقتی دیگه خیالم راحت شد که تعداد به حد نصاب رسیده با یک تیم حرفه ای تصویر برداری هم هماهنگ کردم که فیلم برداری انجام بدن تا بتونیم بعد از سمینار ویدیوش رو در اختیار کسانی که نتونستن شرکت کنن قرار بدیم.
۵ آذر از کانادا به ایران اومدم و ۷ آذر با رسول و امیرحسین عزیز بازدیدی از سالن داشتیم. به نظر سالن معمولی و خوبی اومد. می خواستم لپتاپ مک بوکم رو با پروژکتور تست کنم ولی تبدیل VGA به Mini displayport یا HDMI نداشتم. گفتم تبدیل رو تا ۹ آذر جور می کنم و نباید مشکلی باشه…
آمادگی مطالب برای ارائه
من ۲ بار در زمینه دسترسی پذیری وب به تیم های برنامه نویسی ۵۰-۶۰ نفره و چند بار هم به گروه های کوچک ارائه مطلب داشتم. ۲ سری اسلاید مختلف داشتم که اطلاعات مفید بسیاری در این زمینه توشون آماده کرده بودم. برای این سمینار در نظر داشتم مطالب این ۲ سری رو ادغام کنم، بخش زیادیش رو ترجمه کنم، و مثال های ایرانی اضافه کنم. با خودم فکر کردم زمان زیادی نخواهد برد.
من پروازم از کانادا به تهران روز ۵ آذر بود. وقتی ۱۵ آبان خیالم راحت شد که سالن قطعیه به سرعت برنامه ریزی کلی ای انجام دادم و شروع به promote کردن رخداد کردم. ولی مشغله زیاد فرصت کار روی مطلب بهم نمی داد. از طرف دیگه درست همزمان با اینها یکهو قرار شد یکی از بستگان نزدیکم در کانادا عمل جراحی بسیار حساسی داشته باشه. ۲ هفته پیش از برگزاری من چندین روز و شب رو با استرس زیاد در بیمارستان گذروندم. هم زمان باید خودم رو برای سفر ایران هم آماده می کردم و کلی کار داشتم، از جمله اینکه باید کار شرکت رو به حدی می رسوندم که بدون من هم تیم بدون مشکل بتونه ادامه بده. در نهایت طوری شد که من وقتی ۵ روز پیش از ارائه سوار هواپیما شدم تازه فرصت شد روی اسلاید ها شروع به کار کنم. در پرواز ۱۶ ساعته و توقف ۶ ساعته در فرانکفورت تماما روی اسلاید ها کار کردم. ایران هم که رسیدم به همه دوست و فامیل گفتم من تا ۹ آذر اصلا نیستم! و بیشتر وقتم رو در دفتر اورتا روی آماده سازی اسلاید ها گذروندم. در ایران خوابم هم بهم ریخته بود و شب ها هرشب تا ۳-۴ صبح روی اسلاید ها کار می کردم، می خوابیدم، و ۸ صبح بیدار میشدم.
در سه روز پیش از برگزاری، اون فرد نزدیکم در کانادا حالش خیلی بدتر شد و در ایران هم پدربزرگ ۸۴ ساله م زیر تیغ جراحی رفت. تلاش می کردم به اینها اصلا فکر نکنم تا بتونم سمینار رو برگزار کنم اما خیلی سخت بود. استرس زیاد و خواب کم هردو خیلی به آدم فشار میارن.
روز برگزاری
روز برگزاری ساعت ۴ صبح خوابیده بودم و ساعت ۹ صبح بزور بیدار شدم! با همه دست اندرکاران هماهنگی هارو انجام دادم، دوشی گرفتم و با آرش رفتم به محل برگزاری. خیلی ترافیک بود و حدود ساعت ۱ رسیدیم. لپ تاپ رو با تبدیل VGA به MiniDP به پروژکتور وصل کردم و اصلا کار نکرد! در کنارش باید با بقیه هم صحبت می کردم و هماهنگی هایی انجام میدادم. در نهایت ساعت ۲:۳۰ موفق شدم توی Safe Mode لپ تاپم رو به پروژکتور وصل کنم. ولی توی Safe Mode خیلی چیزها بهم می ریخت. اسلاید ها اصلا درست نشون داده نمی شد و خیلی بد بود. در نهایت ساعت ۳:۱۵ اسلاید هارو با لپ تاپ ویندوزی یکی از تصویر برداران تونستم با پروژکتور به درستی نمایش بدم. اما دیگه نمی تونستم VoiceOver و NVDA رو که روی کامپیوتر خودم نصب و آماده کرده بودم نشون بدم.
ساعت ۳:۵۰ درب هارو باز کردیم و شرکت کنندگان وارد شدن. به شرکت کنندگان ایمیل زده بودیم که لطفا تا ۳:۴۵ در محل حاضر باشید، ولی تا ۴:۰۰ فقط ۳۰ نفر حاضر بودن. تا ۴:۱۰ صبر کردیم تا تعداد به ۵۵ نفر رسید و بعد شروع کردیم. مطالبم رو در حدود ۱ ساعت و ۱۵ دقیقه ارائه دادم. بعد ۱۵ دقیقه استراحت و پذیرایی داشتیم. در این ۱۵ دقیقه من اصلا فرصت نشد استراحتی کنم یا به محل پذیرایی برم چون خیلی از عزیزان می خواستن صحبت کنن و سوال بپرسن، که البته برای من خیلی لذت بخش بود که این همه علاقه به موضوع ببینم، ولی می خواستم سوال ها در حضور همه پرسیده بشه، برای همین از بعضی ها خواهش کردم سوالشون رو در بخش پرسش و پاسخ مطرح کنن. بعضی از شرکت کنندگان هم بسیار لطف داشتن و از شهرهایی مثل زنجان، اصفهان و بوشهر مسافت زیادی رو اومده بودن تا در این سمینار شرکت کنن. بعضی از خوانندگان بلاگ بودن که خیلی لطف داشتن و می گفتن سالها بوده که دوست داشتن من رو از نزدیک ملاقات کنن. از این همه محبت و نظرات مثبت خیلی انرژی مثبت گرفتم. بعد از اون، ۳۰ دقیقه پرسش و پاسخ مربوط به دسترسی پذیری وب داشتیم و بیش از یک ساعت پرسش و پاسخ متفرقه. سوال های خیلی خوبی از دسترسی پذیری تا برنامه نویسی و تکنولوژی ها و فریم ورک ها و مهاجرت به کانادا مطرح شد و گرچه زمان خیلی زیاد نبود صحبت های جالبی شد. من انتظار داشتم خیلی سوالات پرسیده بشه که به دلایل مختلف قابل پاسخ دادن نباشن، اما اکثر سوالات بهتر از انتظارم بودن و گفتگوهای جالبی انجام میشد.
در نهایت همونطور که برنامه ریزی شده بود برنامه رو ساعت ۷:۳۰ به پایان رسوندیم و من نیم ساعتی با شرکت کنندگان عزیز صحبت و خداحافظی کردم و عکس گرفتیم (دوست داشتم عکس گروهی بگیریم اما موقعی یادم اومد که خیلی ها رفته بودند!). بعد همراه داوطلبان و دوستان دیگه رفتم منزل. خونه که رسیدم ظرف یکی دو ساعت بیهوش شدم!
پس از برگزاری
چند نفر از شرکت کنندگان پیشنهاد کمک دادن تا من رو به سیاست مدارانی که می تونن در زمینه دسترسی پذیری وب قدم مثبتی بردارن وصل کنن. خیلی ها هم پیغام دادن که بسیار به این موضوع علاقمند شدن و حتما می خوان بیشتر یاد بگیرن و پروژه هاشون رو دسترسی پذیر تر کنن. از چند جا هم دعوتم کردن تا سخنرانی های دیگری هم انجام بدم و ملاقات هایی داشته باشم.
بعد از برگزاری مراسم، نظرسنجی ای رو به شرکت کنندگان در ایوند ارسال کردم. نظرات نشون میده که اکثرا از مطالب و ارائه من راضی بودن، ولی بعضی از کیفیت سالن و پروژکتور ناراضی بودن. این هم تجربه ای شد برای من که شاید دفعه بعد ارزشش رو داشته باشه دنبال مجوز برم که بتونم سالن بیرون از دانشگاه بگیرم. سالن های دانشگاهی اکثرا قدیمی هستن و امکانات عالی ندارن. البته از طرف دیگه هزینه چندانی هم ندارن و باعث میشن هزینه ثبت نام پایین بیاد.
یک ایراد دیگه که وجود داشت این بود که خیلی مشکلات درست پیش از برگزاری معلوم شد: وصل نشدن لپ تاپ به پروژکتور، مشکل نویز بلندگوی سالن (که ساعت ۲:۳۰ حل شد)، مشکل نورپردازی. همه این مشکلات راحت تر قابل پیشگیری یا حل بود اگر بجای بازدید از سالن همه سیستم هارو با کمک تیم تصویربرداری ۲-۳ روز پیش از برگزاری آزمایش کرده بودم. این کوتاهی از من بود. بیشتر وقتم رو روی آمادگی ارائه مطلب گذاشتم و روی آزمایش سالن حساسیت به خرج ندادم.
به نظر میاد که هزینه های برگزاری هم (که بزرگترینش تصویربرداری بود) بیش از درآمد فروش بلیت شده. حالا بزودی حساب کتابی می کنم و گزارشش رو به این مقاله اضافه می کنم (هنوز کار تدوین انجام نشده و هزینه ش تسویه نشده).
با وجود همه اینها اینطور که از نظرات پیداست کیفیت برگزاری در حد خوب و قابل قبولی بوده و اکثر شرکت کنندگان از مطالب راضی بودن. این برای من بسیار خوشحال کننده ست و خیلی بهتر از بازخوردیه که از اولین برنامه این چنینیم در ایران انتظار داشتم. خوشحالم که استرس حال بستگان نزدیک و کم خوابی چندان روی کیفیت ارائه م تاثیر نذاشت و تونستم کنترلش کنم.
تشکر ویژه
اول از همه باید از رسول و امیرحسین عزیز تشکر کنم که اگر با کمک اونها نبود این سمینار احتمالا اصلا برگزار نمیشد. هماهنگی های سالن، پذیرایی (چای، قهوه، شیرینی، آب میوه، آب)، و خیلی کارهای روز برگزاری به دوش این دو دوست عزیز بود.
بعد از اون از بهزاد مرادی عزیز مدیر سکان آکادمی تشکر می کنم که لطف داشت و بدون هیچ چشمداشتی رخداد رو در سایت و رسانه های اجتماعی سکان آکادمی بطور گسترده promote کرد.
از دوستان خوبم آرش، مرتضی، پیام، ساناز، عماد، و بقیه عزیزانی که کمک کردن هم خیلی ممنونم.
از دوستانم در اورتا هم باید تشکر کنم که لطف کردن فضای کاری خوبی از دفترشون رو در اختیار من گذاشتن تا چند روز پیش از سمینار بتونم به کار و آمادگی برای ارائه مطلب بپردازم.
کمک همه این عزیزان بود که برگزاری این رخداد رو ممکن کرد. هر کم و کاستی بود کاملا از کم تجربگی من در برگزاری رویدادهای این چنینی در ایران بود و نه از این عزیزان.
برنامه آینده
چند هفته دیگه در ایران هستم و در این مدت تلاش دارم با افراد و تیم های بیشتری ملاقات کنم و در زمینه دسترسی پذیری وب کمی آگاه سازی کنم. اگر بتونم با سیاست مدارانی از جمله وزیر ارتباطات هم صحبتی داشته باشم که خیلی خوب میشه. در تلاشم که این اتفاقات بیفته و در کنارش سعی می کنم کم کم مهاجریار رو هم بطور جدی راه اندازی کنم و پاسخ درخواست ها و سوالات رو بدم. ضمنا در ادامه این سفر احتمالا به بیش از صد نفر در زمینه مهاجرت به کانادا مشاوره حضوری خواهم داد.
پس از این هم هر سفری به ایران داشته باشم سعی می کنم از ۶ ماه قبل هماهنگی کنم تا رخدادی با شرایط بسیار بهتر در ایران برگزار کنیم و موضوعات رو هم تخصصی تر کنیم. شاید بجای سمینار و همایش سمت برگزاری ورکشاپ هم برم. باید بیشتر بهش فکر کنم و ببینم چقدر تقاضا هست.
از حمایت شما دوستان خوبم بی نهایت سپاسگزارم. دست تک تک شما که از راه های دور و نزدیک تشریف آوردید تا ملاقاتی داشته باشیم و صحبت های من رو بشنوید می فشارم و امیدوارم باز هم هرچه زودتر از نزدیک ملاقاتتون کنم. برای اون دسته از شما دوستان که نتونستید در این سمینار شرکت کنید هم خبر خوبی دارم که تلاش داریم ویدیوی این رخداد رو با کیفیت خوب و با زیرنویس فارسی هر چه زودتر آماده کنیم و از طریق سایت Inclusive Iran در اختیارتون قرار بدیم.
به امید دیدار دوباره! خیلی زود!
پ.ن ۱: حال پدربزرگم و اون فرد نزدیک در کانادا رو به بهبودی ست خدا رو شکر. درست روز بعد از سمینار خبرهای خوبی در مورد حالشون بهم رسید و استرسم خیلی کمتر شد.
پ.ن ۲: اگر می تونید در زیرنویس کردن ویدیوی مراسم کمک کنید ممنون میشم با من تماس بگیرید.
]]>از طرف دیگه هنوز که هنوزه ندیدم که جریان خوبی حول دسترسی پذیری وب در ایران شکل بگیره. همونطور که (از روی این مقاله) می دونید من درباره دسترسی پذیری وب تجربه عملی زیادی دارم و خیلی به این موضوع اهمیت میدم. به همین خاطر تصمیم گرفتم در ایران سمیناری برای آشنایی با این موضوع برگزار کنم.
این سمینار رو در تاریخ ۹ آذر، پنج شنبه، در دانشگاه امیر کبیر برگزار خواهم کرد. از اونجایی که می دونم خیلی از شما درباره شیوه کار در آمریکای شمالی و کانادا هم کنجکاو هستید، در پایان سمینار ساعتی رو به پرسش و پاسخ متفرقه اختصاص خواهیم داد.
برای شما خوانندگان خوب بلاگم تخفیفی ۵۰ درصدی هم در نظر گرفتیم. برای گرفتن تخفیف لطفا کد ardalan.me رو موقع خرید بلیت وارد کنید. برای خرید بلیت لطفا به سایت ایوند مراجعه کنید:
https://evand.com/events/intro-to-accessibility
این رو هم بگم که درآمد حاصل از فروش بلیت این سمینار تماما صرف آموزش و اطلاع رسانی درباره دسترسی پذیری وب خواهد شد.
بزودی می بینمتون… فعلا!
]]>چند نفر از شما عزیزان ابراز علاقه کرده بودید که من پادکستی ضبط کنم. علاقه داشتم این کار رو بکنم ولى فرصت نمیشد. تا اینکه از قضا جناب آقای بهزاد مرادى از سکان آکادمى با من تماس گرفتن و ازم براى یک مصاحبه صوتى در پادکستشون و پاسخ به سوالات شنوندگان دعوت کردن.
مختصرى از تجربیات اخیر من روى وب سایت سکان آکادمى منتشر شده و شما عزیزان مى تونید این متن، وبلاگم و LinkedIn ام رو بخونید و اگر سوالى در رابطه با حیطه هاى تخصصى من یا تجربیاتم دارین در همون سایت سکان آکادمى بنویسین تا هرزمان سوالات به حد نصاب رسید پادکست رو ضبط و منتشر کنیم.
برای ارسال سوالات و دانلود پادکست بعد از انتشار لطفا از این لینک بازدید کنید.
با توجه به اینکه تکنولوژى هایى که در متن ذکر شده اکثرا جدید و پرطرفدار هستن حدس مى زنم تعداد سوالات به سرعت زیاد بشه. امیدوارم این پادکست برای شنوندگان مفید باشه و برسیم توش راجع به همه سوالات صحبت کنیم.
بروزرسانی ۷ آذر ۱۳۹۵: پادکست امروز روی سایت سکان آکادمی منتشر شد. منتظر شنیدم نظرتون هستم!
]]>- علاقه و اشتیاق زیادی که به این کار دارم و اهمیت دادن زیاد به نتیجه کار. بعلاوه تجربه فنی زیاد.
- مقالات زیادی که بخاطر علاقه م در وقت آزادم در سایت هایی از جمله Smashing magazine می خونم و بروز بودن دانشم.
- هماهنگی سریع با تیم و برقراری ارتباط خوب و سازنده که از علل اصلیش تجربه کارم در دو شرکت کانادایی قبلی و تجربه کارم در تیم Averta بود.
مدتی که گذشت متوجه شدم اکثر برنامه نویس های تیم فاکتور اول و دوم رو زیاد ندارن. شاید بخشیش بخاطر اینکه این بزرگترین و حساس ترین پروژه ای بود که تا حالا روش کار کرده بودن و انرژی زیادی ازشون گرفته بود. من خیلی وقت ها تا دیروقت سرکار موندم و حتی بعضی آخرهفته ها هم کار کردم و سعی کردم خیلی بیشتر از انتظاری که ازم می رفت کمک کنم. یکی از کارهایی که تلاش کردم عملی کنم این بود که وب سایت جدید رو تا حد امکان Accessible کنیم. با چند نفر از Lead ها و Director ها که دوست شده بودم راجع بهش صحبت کردم. اکثرشون تصور واضحی از Accessibility نداشتن و فقط کلمه ش رو اینور اونور کمی شنیده بودن.
دسترسی پذیری (Accessibility) چیست؟
اگر با شنیدن این ها احساس همدلی (empathy) با این افراد نمی کنید و Accessible بودن تمام نرم افزار ها و وب سایت هارو ضروری نمی دونید به این فکر کنید که بین مردم کلی آدم هست که ناتوانی های جسمی دارن (از هر ۶ یا ۷ نفر یک نفر). اگه دفتر کلگری ما ۳۵۰ نفریم این یعنی ۵۰ نفر ناتوانی های جسمی دارن. ۵۰ نفر هرروز ۸ ساعت زیر یک سقف کنار شمان که نمی تونن خوب از نرم افزاراتون استفاده کنن و شما بهشون حس ناتوانی میدین. بیشتر بهش فکر کنید. این همه آدم اطرافتون عینک می زنن. آیا کسی که چشمش ضعیفه معلوله؟ نه؟ تا قبل اینکه عینک ساخته بشه چی؟ اون موقع معلول بودن. اما اختراعات و ساخته های ما آدم ها باعث شد این افراد با چشم ضعیف دیگه معلول نباشن. بیشتر که بهش فکر کنید درک می کنید فرد معلولی وجود نداره…شما با کارتون دیگران رو معلول می کنید.
چطور سر از تورنتو درآوردم
در نهایت ظرف ۲-۳ روز کل اسلایدهارو آماده کردم و با سث هماهنگ شدم و با هم presentation رو انجام دادیم. فکر می کنم حدود ۳۰ نفر از تیم فنی اومدن یا آنلاین بهمون ملحق شدن و خیلی ها به موضوع علاقمند شدن و بعدش ازم تشکر کردن. اما دریغ از کوچکترین تغییر در پروژه های بعدی و Accessible شدنشون! از طرفی تیم طراحی سر از این موضوع در نمی آوردن و طراحیشون هزار و یک مشکل Accessibility داشت. از طرف دیگه تیم مدیریت پروژه و Account manager اصلا توی محاسبات مالی و زمانیشون این موضوع رو حساب نمی کردن. بعلاوه اینها من هم درگیر کلی پروژه prototyping بودم که Accessibility لازم نداشتن (مثل چت بات ها و اپ هولولنز) و فرصت این رو نداشتم که بیشتر این دانش رو در شرکت و به تیم های مختلف گسترش بدم. سث هم کل وقتش صرف کمک به تیم شیکاگو و نیویورک و تورنتو میشه و به شدت مشغوله. خلاصه یک جورهایی از این موضوع ناامید شدم و دیگه دنبالش نرفتم به جز صحبت هایی که گاهی وقتا سرناهار با همون همکارا می کردم. تا اینکه چند ماه پیش چند مشتری جدید از جمله شرکت بیمه آمریکایی Blue Shield of California و یک دانشگاه آمریکایی پیدا کردیم که قانونا باید Accessible می بودن و چند تیم در کلگری مشغول کار روشون شدن. تو این پروژه ها قرار بود من کار Accessibility Lead رو به عهده بگیرم ولی مدیر پروژه ها بدون اطلاع ما خیلی بخش هارو پیش بردن و به مشکل خوردن. همینا باعث شد بحث Accessibility بیشتر توی شرکت راه بیفته و با تلاش سث شرکت رقم قابل توجهی سرمایه گزاری کرد تا ۱۷ نفر با تخصص های Development و QA و UX از دفاتر کلگری و نیویورک و شیکاگو و آمریکای جنوبی برای یک دوره تخصصی Accessibility بفرسته تورنتو و از یک شرکت متخصص در این زمینه به اسم Deque که دفاتر دیگه ما برای Accessibility Review ازشون کمک می گیرن بخواد این دوره رو برگزار کنه. این ۱۷ نفر قرار شده بشن سفیرهای Accessibility شرکت و با گسترش دانش و دادن مشاوره به دیگران سعی کنن هرچه زودتر تمام پروژه های جدید شرکت رو Accessible کنن. توی این دوره تخصصی از مسایل سطح بالا مثل پروسه کلی بهینه برای پروژه های Accessible و آموزش و همکاری با متخصصین رشته های مختلف و نقش ها و مسئولیت ها تا مسایل ریز و تخصصی و فنی کلی صحبت شد و برای همه بسیار مفید بود. برای من هم (بخصوص مسایل غیر فنی و کلی تر) خیلی مفید بود و بهم انرژی مثبت داد که می تونیم تمام پروژه هامون رو با کمک هم Accessible کنیم. تنها چیزی که در این حین ناراحتم می کرد (و سالهاست کرده) اینه که در ایران هیچ کس راجع به این موضوع صحبت نمی کنه. هرچقدر جستجو می کنم هیچ مقاله ای مثلا درباره Web Accessibility به فارسی پیدا نمی کنم. رفتم یه سری سایت دولتی که اتفاقا بیشتر بازدیدکننده هاشون ممکنه معلول باشن و یه سری از پربیننده ترین سایت های ایرانی رو بررسی مختصری کردم تا ببینم طبق استاندارد جهانی WCAG 2.0 که سالهاست در آمریکا و کانادا و کشورهای دیگه دنیا استفاده میشه چقدر Accessible هستن. برای این تست از مرورگر کروم در سیستم عامل مک و صفحهخوان (Screen Reader) رایگان NVDA در یک Windows Virtual Machine استفاده می کنم. نتایج تستم رو اینجا با شما به اشتراک می ذارم:
بررسی دسترسی پذیری (Accessibility) سایت های فارسی
سایت بهزیستی کشور
- تگ HTML صفت lang رو نداره در نتیجه نرم افزارهای صفحهخوان نمی فهمن زبان صفحه فارسیه و درست نمی خوننش.[۱]
- Responsive نیست. توی مانیتورهای کوچک خیلی استفاده ازش سخته.
- کاربرانی که فقط از کیبورد استفاده می کنن (مثل خیلی ها که مشکلات ماهیچه ای دارن) اصلا نمی تونن از سایت استفاده کنن. چون با Tab به خوبی نمیشه به تمام لینک های صفحه رسید و اسلایدر بالای صفحه الکی همش Focus رو می گیره وقتی Tab می زنی و بعضی المان ها هم در حالت Focus هیچ تغییری نمی کنن و نمیشه فهمید Focused شدن.
- اسلایدر بالای صفحه اصلی خیلی سریع اسلایدش عوض میشه و کسی که سرعت خواندنش کمه (یا حتی هر آدمی!) احتمالا نمی رسن بخوننش. هیچ راهی هم واسه pause کردنش نیست. انیمیشنش هم خیلی حواس پرت کنه و کسانی که ناتوانایی های ذهنی دارن رو می تونه خیلی اذیت کنه.
- در کل انقدر ایرادات این سایت زیاده و ابتداییه که بیشتر از این بررسیش نمی کنم. بریم سراغ بعدی…
سازمان بهزیستی استان تهران
- یکی از اولین پیش نیازهای هر وب سایت و بخصوص وب سایت های Accessible اینه که باید بشه بدون استفاده از موس از تمام وب سایت استفاده کرد. در این وب سایت زیرمنو هارو هیچ جوره نمیشه با کیبورد باز کرد! و بدلیل اینکه حالت focus رو خیلی از لینک ها نشون نمیدن اصلا با کیبورد نمیشه از این وب سایت استفاده کرد.
- باز هم اسلایدری که قابل pause نیست مگر اینکه موس رو استفاده کنی و روش نگه داری.
- این سایت هم انقدر ایرادات ابتدایی داره که دیگه ادامه نمیدم. کلا از بهزیستی بگذریم. بریم سراغ بیمه…
بیمه ایران
- باز هم اسلایدری که autoplay داره و pause نمیشه.
- وقتی با کیبورد صفحه رو می گردید دو مشکل اساسی هست: نمیشه در سایت جستجو کرد – وقتی روی منوی اصلی سایت هستید در مرورگر Chrome انقدر کنتراست بین مستطیلی که دور لینک می بینید (focus outline) و رنگ پس زمینه پایینه که دیدنش خیلی سخته. بازم وضعیتش بهتر از سایت های بهزیستیه. بریم سراغ یه قسمت پرکاربرد: خدمات الکترونیکی
- توی صفحه خدمات الکترونیکی یه لینک Skip to content گذاشتن برای کاربران کیبورد. نشون میده به Accessibility فکر کردن. ولی بازم اسلایدری که دکمه pause نداره…کلا مثل اینکه در ایران اسلایدر رو حتی از اینجا هم بیشتر دوست دارن! در حالی که تمام مطالعات و آزمایشات نشون میده که اسلایدر ها تاثیر چندان مثبتی ندارن و تجربه کاربری بدی خلق می کنن.
- توی صفحه خدمات الکترونیکی بعضی از دکمه های اصلی که اتفاقا خیلی ممکنه برای معلولین مهم باشن -مثل دکمه مراجع درمانی طرف قرارداد با بیمه ایران- contrast بین رنگ نوشته شون (#ffffff) و رنگ پس زمینه شون (#f5c200) اصلا در حد استاندارد WCAG AA نیست و کسی که مثلا کوررنگی داشته باشه ممکنه اصلا نتونه اون نوشته روی دکمه هارو بخونه. اطلاعات اضافی: اگر می خواید چک کنید ببینید رنگ یک نوشته کنتراست کافی با رنگ پس زمینه ش داره می تونید از ابزارهایی مثل این استفاده کنید: WebAIM Color Contrast Checker
- من رفتم به صفحه مراجع درمانی طرف قرارداد که اون رو بررسی کنم ولی چه با موس چه کیبورد نتونستم جستجویی کنم که نتیجه بده! هیچی پیدا نمی کرد. یا بیمه ایران هیچ مرجع طرف قراردادی در تهران نداره یا سایتشون مشکل داره! بریم سراغ بعدی…
پایگاه اطلاع رسانی سازمان تامین اجتماعی
- تگ HTML صفت lang رو نداره.[۱]
- وقتی با دکمه Tab کیبورد میری روی منوی اصلی اون آیتم هایی که زیرمجموعه دارن focus outline نشون نمیدن… نمی فهمی روشونی. حداقل خوبه که با کیبورد می تونی بازشون کنی! اما چند ثانیه بعد زیرمنو خود به خود بسته میشه!! فکر کنم یه ربطی به اسلایدرها داره.
- اون اسلایدر وسط صفحه نه دکمه pause داره نه میشه با کیبورد رفت روی دکمه های زیرش تا اسلاید رو عوض کرد.
- اینم بیش از این جای بررسی نداره. بریم سراغ سایت بانک ها…
بانک ملت
- دو دقیقه توی loading منتظر موندم باز نشد. بریم سراغ یه بانک دیگه…
بانک سامان
- تگ HTML صفت lang رو داره…اما زبان صفحه رو انگلیسی (en) در نظر گرفته![۱]
- در CSS این سایت یه کدی هست که بدترین کاریه که با accessibility یک وب سایت می تونید بکنید:
* {outline: none !important;} - همین دو ایراد کافیه تا یک وب سایت تقریبا اصلا accessible نباشه. علی رقم اینکه سایت بانک سامان از همه سایت هایی که تا اینجا بررسی کردم زیباتر به نظر میاد، از نظر Accessibility بدترین سایته و افراد با ناتوانی های جسمی (حدود یک ششم جمعیت کشور) رو اصلا در نظر نگرفته. ببینیم بانک های دیگه چه کردن…
بانک ملی
- تگ HTML صفت lang رو نداره.[۱]
- بریم به اینترنت بانک. اینجا تگ html صفت lang رو داره ولی خالیه!
- فرم ورود اصلا accessible نیست. فیلد ها هیچکدوم label ندارن و فقط placeholder دارن. مشکل placeholder دو چیزه. یکی اینکه صفحه خوان ها اصلا نمی خوننش، در نتیجه یک فرد نابینا اصلا نمی تونه از این فرم استفاده کنه. و دیگری اینکه وقتی چیزی تایپ کنید دیگه معلوم نیست که توی کدوم فیلد هستید. بعضی افراد با ناتوانی های ذهنی ممکنه اینطوری دچار مشکل بشن.
- بانک ملی هم مثل بانک سامان در بخش اینترنت بانک اومده outline لینک های focus شده رو کاملا برداشته. که گشتن در سایت با کیبورد رو غیر ممکن می کنه.
:focus, a:focus, button:focus, input:focus {outline: none;}
بانک پارسیان
- تگ HTML صفت lang رو نداره.[۱]
- فرم جستجو با کیبورد قابل دسترسی نیست.
- زیرمنوها در حالت focus به حد کافی مشخص نیستن (outline خیلی نازکه).
- اسلایدرش با کیبورد قابل کنترل نیست. ضمنا قابل pause هم نیست.
- کلا سایتی که صفت lang رو نداشته باشه زیاد ارزش بررسی نداره. بریم سراغ سایت دانشگاه ها…
دانشگاه شریف
- ای بابا! در سایت دانشگاه شریف هم تگ HTML صفت lang رو نداره.[۱]
- اسلایدر با کیبورد قابل کنترل و pause نیست.
- سیستم آموزش دانشگاه چطور؟ اون هم صفت lang رو نداره. ضمن اینکه فیلد های فرمش label ندارن. یعنی کلا افرادی که از صفحه خوان استفاده می کنن نمی تونن از سیستم آموزش استفاده کنن…بریم ببینیم شاید سایت دانشگاه تهران که دانشجوهاش بیشترن بهتر باشه…
دانشگاه تهران
- متاسفانه این کد CSS رو داره:
a:link, a:hover, a:active, a:visited, a:focus {outline: none;}
در نتیجه سایت اصلا با کیبورد قابل استفاده نیست. - حالا سایت دانشگاه ها مشکل داره. ببینیم اصلا افرادی که به سایت های accessible نیاز دارن می تونن به دانشگاه وارد بشن یا نه. سایت سنجش رو ببینیم…
سازمان سنجش آموزش کشور
- تگ HTML صفت lang رو نداره.[۱]
- در خیلی از محتوای صفحات رنگ متن ۶۶۶۶۶۶ هست و رنگ پس زمینه e1e1e1. این دو رنگ کنتراست کافی رو ندارن و برای افراد کوررنگ یا با بینایی ضعیف مشکل ایجاد می کنن.
- بریم سراغ چندتا از پربیننده ترین سایت های فارسی…
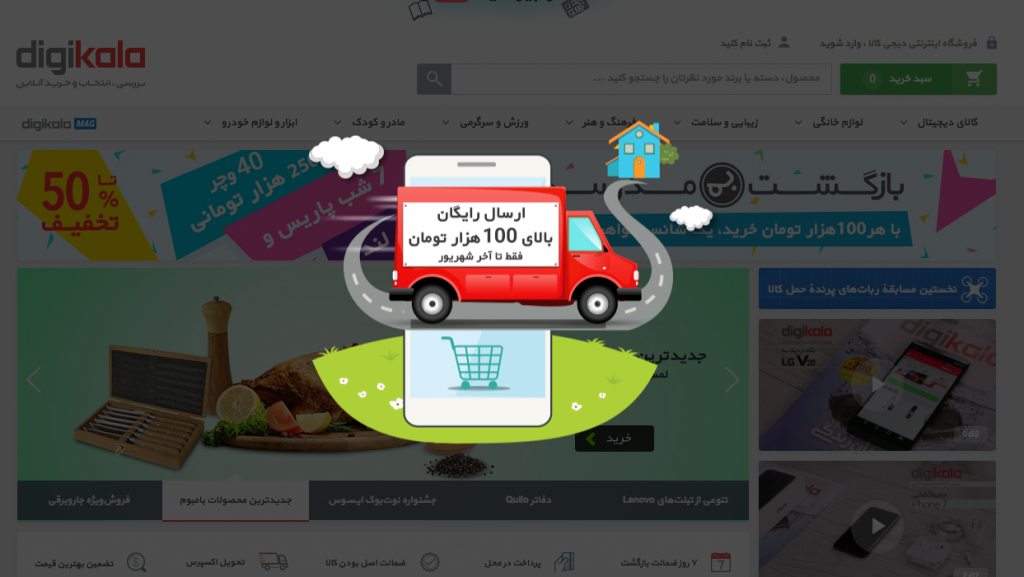
دیجی کالا
- همون اول یک modal باز کرد که با کیبورد هیچ جوری قابل بستن نبود. یعنی کاربران کیبورد اصلا نمی تونن از سایت استفاده کنن. فقط با موس بسته میشد.

- تگ HTML صفت lang رو نداره.[۱]
- فیلد جستجو label نداره.
- منو رو با کیبورد نمیشه استفاده کرد (زیرمنوها باز نمیشن).
- متاسفانه outline لینک ها در CSS برداشته شده و با کیبورد نمی فهمید الان کجای صفحه هستید.
a {outline: 0;} - با وجود چنین ایرادات اساسی ای نیازی به بررسی بیشتر نیست. باید بگم از دیجی کالا خیلی بیش از این انتظار داشتم. ببینیم رقیبشون چه کرده…
بامیلو
- بامیلو هم همون ابتدا یک modal باز کرد که با کیبورد نمیشد رفت روی دکمه بستنش.
- تگ HTML صفت lang رو به درستی داره.
- فیلد جستجو label نداره.
- منوی اصلی (بالا سمت چپ) با کیبورد قابل استفاده نیست چون در حالت focus تغییری نمی کنه و زیرمنوهارو نمیشه با کیبورد باز کرد.
- در لیست دسته ها، زیرمنو هارو که با کیبورد سعی می کنی باز کنی روی گزینه مادر کلیک می کنه. در نتیجه لیست با کیبورد قابل استفاده نیست.
- اسلایدر با کیبورد قابل کنترل و pause نیست.
نتیجه
در بیشتر سایت های فارسی (حتی سایت هایی که افراد با ناتوانی های جسمی ممکنه خیلی نیاز داشته باشن استفاده کنن٬ مثل سایت بیمه و تامین اجتماعی) تگ html صفت lang رو نداره. در نتیجه صفحه خوان ها (Screen readers) محتوای صفحه رو حرف به حرف می خونن بجای کلمه به کلمه.
خب دیگه سرتون رو درد نیارم و برم سر اصل مطلب.
طراحی تجربه کاربری (UX Design) چیه؟ این سوالیه که خیلی از خوانندگان بلاگم تابحال ازم پرسیدن.
اول از همه مهمه که بگم هیچ تعریف دقیق و کاملی که همه قبولش داشته باشن وجود نداره.
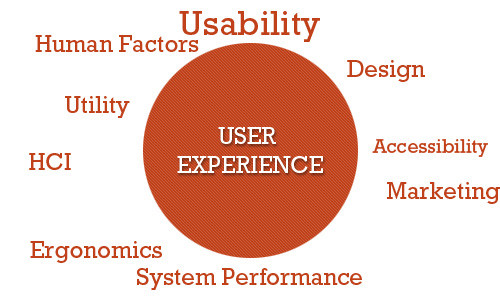
طراحی تجربه کاربری ابعاد زیادی داره و به رشته های مختلفی مربوط میشه — مثل طراحی تعامل (Interaction)، معماری اطلاعات، طراحی بصری، کاربردپذیری (Usability)، و تعامل انسان و رایانه.
با این حال می خوام سعی کنم تصویر واضح تری ازش واستون رسم کنم.

تعریف طراحی تجربه کاربری (UX Design)
در نشریه تعامل با کامپیوترهای دانشگاه آکسفورد، یک مقاله هست که هدف طراحی تجربه کاربری رو “تقویت رضایت و وفاداری (وابستگی) کاربر بوسیله فایده مندی، راحتی استفاده، و لذت تعامل با یک محصول” بیان می کنه.
به عبارت دیگه، طراحی تجربه کاربری فرایند طراحی محصولاتیه (فیزیکی یا دیجیتال) که مفیدن و استفاده ازشون راحته و لذت بخش. طراحی UX درباره اینه که تجربه کاربرانی که دارن محصول شما رو استفاده می کنن بهتر کنید، و اطمینان کسب کنید که کاربران ارزش محصول شمارو می فهمن.
متاسفانه اینم یه تشریح کامل واسه طراحی تجربه کاربری نیست. پس واسه این که بهتر این موضوع رو درک کنید، در اینجا پاسخ ۱۵ متخصص این زمینه رو براتون آوردم و در انتها نظر خودم رو گفتم:
۱. طراحی تجربه کاربری فرآیندیه که تعیین می کنه تجربه یک کاربر از تعامل با محصول شما چگونه خواهد بود.

لورا کلین
مدیر Users Know، نویسنده UX for Lean Startups
“اگر تجربه کاربری (UX) تجربه ایه که یک کاربر حین تعامل با محصول شما داره، پس طراحی تجربه کاربری (UX Design)، میشه فرآیندی که بوسیله ش ما تعیین می کنیم اون تجربه چگونه خواهد بود.
طراحی تجربه کاربری همیشه در جریانه. چه حواستون بهش باشه چه نه، یه نفر بالاخره درباره این که چگونه انسان و محصول شما با هم تعامل می کنن تصمیم می گیره. طراحی خوب تجربه کاربری موقعی اتفاق میفته که ما از این تصمیمات جوری استفاده می کنیم که هم نیازهای کاربرها و هم نیازهای بیزینس ما درک بشه و پاسخ داده بشه.”
۲. فرآیند تحلیلی و خلاقانه تعیین اینکه یه وب سایت، یه دستگاه، یا یه نرم افزار چگونه خواهد بود.

استیو پورتگال
مدیر Portigal Consulting، نویسنده Interviewing Users
“اگه به یه چیز تعاملی مثل یه وب سایت یا یه دستگاه یا یه نرم افزار نگاه کنیم، طراحی تجربه کاربری اون چیز فرآیند خلاقانه و تحلیلی ایه که طی می کنیم تا تعیین کنیم اون چیز چجوری خواهد بود—برای مردم چیکار خواهد کرد، چجوری ازش استفاده می کنن، و ظاهرش/صداش/بوش/مزش/جنسش چجوریه.”
۳. شما نمی تونید تجربه هارو طراحی کنید، اما می تونید برای تجربه ها طراحی کنید.

دن مکاسکی
معاون سرپرست طراحی در CapitalOne
“همونطوری که لز سندرز بیش از ۱۰ سال پیش می گفت، چیزی بعنوان طراحی تجربه کاربری وجود نداره. تجربه یک حس شخصیه که مردم حس می کنن؛ چیزی که ما طراحان مالکش نیستیم. با این حال، می تونیم واسش طراحی کنیم.
این تفاوت ریزیه ولی مهمه. همین کلمه “واسش” غرور کاری طراحا رو کم می کنه، و باعث میشه که ارتباط طراح با مردم دوطرفه بشه. (راستی عبارت “کاربر” خیلی عبارت محدودیه و یه جورایی برچسب توهین آمیزیه واسه وصف آدم ها)
در نهایت، تجربه مردمی که ما براشون طراحی می کنیم چیزیه که میزان موفقیت محصول، خدمات و روابط ما رو تعیین می کنه.”
۴. طراحی تجربه کاربری هنر و علم ایجاد حس های مثبت از طریق تعامل با یه محصوله.

تامر شارن
محقق ارشد تجربه کاربری در Google، نویسنده Validating Product Ideas through Lean User Research
“طراحی تجربه کاربری هنر و علم ایجاد حس های مثبت در مردمیه که با محصولات یا خدمات ما تعامل پیدا می کنن.”
۵. فرآیندیه برای طراحی سیستم هایی که یه تجربه عالی به کاربرها میدن.

جاستین میفسد
موسس Usability Geek
“طراحی تجربه کاربری (UXD یا UED) یه فرآیند طراحیه که تنها هدفش طراحی یه سیستمه که یه تجربه عالی به کاربرها میده. بنابراین، UXD زمینه های مختلفی از جمله طراحی رابط کاربری، کاربرد پذیری، دسترسپذیری، معماری اطلاعات و تعامل انسان و رایانه رو در بر می گیره.
طراحی تجربه کاربری توسط طراحان تجربه کاربری انجام میشه—کسانی که دغدغه اصلی شون تعاملیه که بین کاربران و سیستمی که کاربران استفاده می کنن رخ میده.
بعنوان مثال یه طراح UX اصول کاربرد پذیر کردن یه محصول رو در نظر می گیره، و اون اصول رو طوری در فرآینده طراحی سیستم جا میده که یک کاربر که باهاش تعامل می کنه اون سیستم رو کاربردپذیر ببینه.”
۶. طراحی تجربه کاربری تعهدیه به در نظر داشتن مشتریان حین ساختن محصولات.

مریکی مکلاسکی
سرپرست پژوهش در UserTesting
“طراحی تجربه کاربری تعهدیه به ساخت محصولاتی که با در نظر داشتن مشتریان ساخته شدن. شروعش با مطالعه اینه که چه کسانی مشتریان ما هستن و چه نیازی دارن، و استفاده کردن از این اطلاعات برای ارائه محصولات و خدماتی که کیفیت زندگی مردم رو بهتر می کنن.
ایده های طراحی توسط نظر کاربران واقعی تایید میشن تا مطمئن بشیم محصول نهایی برای اونهایی که در نهایت استفاده ش می کنن به خوبی کار خواهد کرد.”
۷. یک رویکرد طراحیه که کاربر رو هم در نظر می گیره.

جان امیرعباسی
پژوهشگر ارشد کاربری در Dropbox
“سوالتون ساده ست، ولی جوابش کمی پیچیده ست و گاهی وقتا بحث برانگیزه.
طراحی تجربه کاربری یک رویکرد طراحیه که تمام جنبه های یک محصول یا خدمات با کاربر رو در نظر می گیره. این جنبه ها نه تنها شامل زیبایی و کارکرد یک محصول یا یک جریان میشه، بلکه شامل چیزهایی مثل حس و لذت هم میشه—چیز هایی که مهندسی کردنشون و دست یافتن بهشون سخت تره.
یه طراح می تونه یه روند یا یه تعامل خلق کنه که زیبا، یکتا، جذاب و کاربردی باشه—اما گستره طراحی تجربه کاربری (UXD) شامل تمام زمینه هایی میشه که لازمن تا تجربه کاربر در کل عالی بشه.
بله، شما طراحان گرافیک دارین، اما شما طراحان معماری اطلاعات، محققین کاربری، مهندسین، نویسندگان، و مدیر محصول هم دارین—و همه این افراد یک مسئولیت مشترک دارن که تجربه ای خلق کنن که استفاده ش راحت باشه، و کاربر رو خوشحال نگه داره بخاطر اینکه بهش ارزشی ارائه میده.”
۸. طراحی UX خیلی بیشتر از فقط طراحی برای یه صفحه ست.

پال بوگ
مشاور UX در Boagworks
“برای من طراحی UX خیلی بیشتر از فقط طراحی برای یه صفحه ست. تمام تصمیماتی که از مدیر یک سازمان تا برنامه نویس نهایی می گیرن روی تجربه کاربر تاثیر میذارن.
بعنوان مثال Magicband دیزنی رو در نظر بگیرید. هیچ رابط کاربری گرافیکی ای نداره ولی باز یه تجربه عالی با استفاده از سنسور ها و خدمات مشتریان خوب خلق می کنه.”
۹. طراحی با آگاهی از هر نقطه تماسی که تجربه نهایی با محصول یا خدمات شما رو تشکیل میده.

جاشوا پورتر
یکی از موسسین Rocket Insights، موسس Bokardo
“طراحی UX بطور ساده یعنی طراحی با آگاهی از تمام نقاط تماسی که تجربه نهایی با محصول/خدمات شما رو تشکیل میدن. پس این طراحی فراتر از طراحی صفحه و طراحی بصری میره تا حتی چیزهایی مثل ایمیل هایی که رد و بدل میشن، طوری که مردم جواب تلفن میدن، پیام های تبلیغاتی، مقررات پس دادن و پس گرفتن، و هرچیزی بین این ها.
در حال حاضر توی این زمونه اینترنتی خیلی مهمه که روی تمام تجربه تمرکز کنیم چون احتمالش هست که شما هیچوقت خیلی از مشتریانتون رو رودررو نبینید. هرچند در نهایت، حروف “UX” محو میشن و می فهمید که تمام این چیزها جزوی از طراحی هر محصول یا خدماتی هستن.”
۱۰. یک شیوه طراحیه که از فهم عمیق کاربر ریشه می گیره.

دن ترنکنر
مدیر هنری در Digital Telepathy
“طراحی UX یک شیوه طراحیه که از فهم عمیق کاربر ریشه می گیره با هدف اینکه راه حل هایی رو فراهم کنه که تجربه دلخواه رو خلق می کنن.
اصطلاح UX بیشتر مربوط به محصولات دیجیتال میشه و معمولا مربوط به برنامه های تحت وب یا موبایله.”
۱۱. طراحی UX ارزشیه که شما توی هر نقطه تماس منتقل می کنید.

امیلی استوارت
طراح در UserTesting
“طراحی UX ارزشیه که شما توی هر نقطه تماس منتقل می کنید.
این ارزش ها—چه مثبت چه منفی— به هم گره خوردن تا درک یک کاربر از محصول رو شکل بدن.”
۱۲. تعهدیه به توسعه محصولات و خدماتی که هدف، درک و انسجام دارن.

ویتنی حس
مربی تجربه کاربری در WhitneyHess.com
“تجربه کاربری تعهدیه به توسعه محصولات و خدماتی که هدف، درک و انسجام دارن. فرآیند بی اتمامِ دیدن جهان از زاویه دید مشتریانه و تلاش برای ارتقای کیفیت زندگیشون.
فرآیند بی اتمام حفظ کردن سلامت بیزینس و پیدا کردن راه های تازه برای رشد دادنش. تعادل بی نقصی بین پول درآوردن و خلق مفهوم.”
۱۳. طراحی UX فرآیند طراحی راه حلیه که تمام نیازهای کاربر رو در نظر می گیره.

برنت سامرز
مدیر بازاریابی در Digital Telepathy
“طراحی تجربه کاربری فرآیند فهمیدن نیازها، حال روانی و احساسی، و توانایی فنی یک نفر، و بعد طراحی یک راه حله که اون اطلاعات رو در نظر می گیره.
تجربه کاربری کاربرد پذیری رو اولویت میده و هدفش اینه که هروقت کسی از محصول استفاده می کنه یک پاسخ مثبت احساسی ایجاد کنه.”
۱۴. عمل رفع نیازهای مردم پیش از، حین، و بعد از توسعه محصول.

اریک لویچ
مشاور UX در Erik Levitch Consulting
“تجربه کاربری به معنی عمل رفع نیازهای مردم پیش از، حین، و بعد از توسعه محصوله. درباره اینه که استفاده چیزهارو واسه مردم آسونتر کنیم.”
۱۵. طراحی UX درباره اینه که با پیش بینی نیاز های کاربرها و دادن چیزی بهشون که اونها به خواستنش فکر نکردن بهشون لذت بدیم.

رید جونز
محقق کاربری در StubHub
“خیلی مردم میگن تجربه نمی تونه طراحی بشه چون تجربه چیزیه که مردم پیدا می کنن—نه چیزی که بشه طراحیش کرد. از طرفی من کاملا موافقم.
از طرف دیگه، UX به ما این توانایی رو میده که شناسایی کنیم چه چیزی تجربه خوبی میده و چه چیزی تجربه بد. و وقتی خوب انجام بشه، اجزای طراحی شده یک تجربه نامرئی میشن و کاربر لذت می بره چون ما نیازهاشون رو پیش بینی کردیم و بهشون چیزی دادیم که به خواستنش فکر نکرده بودن.”
نظر من در این باره
گرچه تمام این تعریف ها تا حد زیادی درستن، تعریف های ۱، ۳، ۴، ۷، ۹، و بخصوص ۱۵ به نظر من نزدیک تر هستن. تجربه ای که من در این زمینه بخصوص از کار با کمپانی های بزرگی مثل H&R Block پیدا کردم اینه که معمولا اصول طراحی که همه گیر تر و جا افتاده تر هستن وارد حیطه طراحی گرافیکی میشن. اما اصولی که خیلی تازه هستن، یا متخصصین هنوز روشون به توافق نرسیدن، یا خیلی مختص یک پروژه خاص هستن، باید از زاویه دید تجربه کاربری بررسی بشن. بذارید یه مثال واستون بزنم. وقتی که ما داشتیم روی وب سایت H&R Block کانادا کار می کردیم روی هر جزئی از صفحات یا محتوا که کار می کردیم یه آزمایش کاربردپذیری انجام می دادیم. به این شکل که یه نسخه اولیه درست می کردیم (حالا یا با برنامه نویسی یا با استفاده از ابزارهایی مثل InvisionApp) و می ذاشتیم مثلا ۴۰ کاربر مختلف —از ۲۰ ساله گرفته تا ۷۰ ساله، با مهارت های مختلف— تستش کنن. حین تست کردن تصویر مانیتور و صداشون رو ضبط می کردیم و ازشون می خواستیم هرچیزی با دیدن محصول ما توی ذهنشون میاد به زبون بیارن (تا روند فکریشون رو کاملا بفهمیم). یکی از چیزهایی که همون اوایل فهمیدیم این بود که خیلی وقت ها کاربرها وقتی می خواستن موس رو از روی منو ببرن روی منوی زیر مجموعه، وسط راه می رفتن رو یه منوی دیگه و وقتی می رفتن رو زیر مجموعه منوی زیرمجموعه عوض شده بود! سر همین یه پژوهشی کردیم و در نهایت یه تاخیر هوشمند به منو اضافه کردیم تا این اتفاق نیفته. این روند آزمایش روی کاربران و بهبود کیفیت تک تک اجزا رو به طور دائم همیشه داشتیم انجام می دادیم. همینطور شد که ۶ ماه بعد از استفاده از سایت جدید، تیم آمریکای H&R Block با ما تماس گرفتن و خواستن تجربیاتمون و شیوه کارمون رو بهشون انتقال بدیم، چون از خیلی ها تعریف وب سایت کانادا و Accessibilityش و Usabilityش رو شنیده بودن و یک معلول به تازگی ازشون شکایت کرده بود و چند صد هزار دلار به خاطر Accessible نبودن بخشی از وب سایتشون ازشون گرفته بود.
در شرکت های کوچیک معمولا کار UX Design توسط برنامه نویس و طراح گرافیک با هم و با استفاده از آزمایش کاربردپذیری انجام میشه. توی شرکت های بزرگتر معمولا تیم UX Design هست که کار طراحی اولیه wireframe ها و حتی گاهی prototype اولیه رو انجام میدن. توی این پروسه حتما از آزمایش کاربردپذیری و گاهی نظر برنامه نویسان هم استفاده می کنن. بعد کار رو به طراح گرافیک میدن و باقی کار با روند همیشگی انجام میشه.
شما چی فکر می کنید؟
خب، شما چی فکر می کنید؟ طراحی تجربه کاربری از نظر شما چیه؟
برای مطالعه بیشتر:
- What Is User Experience Design? Overview, Tools And Resources
- UI, UX: Who Does What? A Designer’s Guide To The Tech Industry
- What is UX Design?
- What is a UX designer?
- What is User Experience?
(منبع نظرات متخصصین)
]]>تا اینجاش رو تقریبا همه می دونن. اما هنر یک فرد موفق در این صنعت چیه؟ خیلیا فکر می کنن «مطالعه و یادگیری بیشتر». اما این جواب اشتباهه. فرصت یادگیری همه محدوده و اگر به زندگی افراد موفق دقت کنید می بینید که اتفاقا وقت آزاد اونها برای مطالعه کمتره! پس چطور موفق میشن و موفق می مونن؟ جواب درست اینه که این افراد به درستی انتخاب می کنن که «راجع به چی» مطالعه کنن. هر چقدر از اهمیت این انتخاب بگم کمه! بعنوان یک برنامه نویس، موفقیت شما خیلی به زبان ها و فریم ورک هایی که برای یادگیری انتخاب می کنید بستگی داره.
یکی از آرزوهای برنامه نویسان اینه که بتونن با یک زبان برنامه نویسی برنامه هایی بنویسن که روی دستگاه های مختلف (کامپیوتر، موبایل، تبلت، تلویزیون هوشمند، ساعت مچی هوشمند، …) قابل اجرا باشه. اینطوری بجای اینکه بخوان وقتشون رو صرف یادگیری ۱۰ زبان کنن که هرکدوم هزارجور تکنیک مختص خودش رو داره، وقتشون صرف یادگیری یک زبان مادر می کنن که در همه دستگاه ها قابل اجراست.
تابحال خیلی تلاش ها در این زمینه شده (فلش و تا حدی جاوا در این زمینه ناموفق بودن). از فریم ورک های محبوبی که امروزه به شما امکان برنامه نویسی وب و موبایل اپلیکیشن رو میدن میشه اینها رو نام برد: PhoneGap، Ionic، Appcelerator Titanium، Xamarin
PhoneGap و Ionic خوبیشون اینه که توشون از زبان های وب (HTML، CSS، JS) استفاده می کنید. پس نیازی به یادگیری زبان جدید ندارید (مثل اینه که وب اپلیکیشنتون رو در مرورگر موبایل باز می کنن، اما Full-screen). بدیشون اما اینه که Performanceشون اصلا خوب نیست. اگر اپلیکیشنی که با اینها می سازید «خیلی ساده» نباشه، از سرعت پایین و پریدن های تصویر و انیمیشن های لَگ دار خیلی راحت میشه فهمید که اپلیکیشن Native نیست. به این اپلیکیشن ها Hybrid میگن، و به اپلیکیشن هایی که با زبان مخصوص سیستم عامل نوشته شده باشن Native میگن. (زبان مخصوص دستگاه های کمپانی اپل Objective-C و Swift هست و زبان مخصوص اندروید جاوا.)
Appcelerator Titanium و Xamarin می تونن Performance بهتری ایجاد کنن. بخاطر اینکه از یک زبان برنامه نویسی خاص (جاوااسکریپت و C#) المان های Native رو خروجی می گیرن. اما هردو پولی هستن. همین باعث میشه که طرفداران و منابعشون کم بشه.
حالا می رسیم به این جوجه کوچکی که موضوع این نوشته ست! این جوجه کوچک React Native نام داره.
بذارید یکم برم به عقب. فیس بوک ابتدای سال ۲۰۱۵ اولین نسخه stable یک کتابخانه جاوااسکریپت open-source رو منتشر کرد برای توسعه رابط کاربری (user interface) وب اپلیکیشن ها. اسم این کتابخانه React (یا ReactJS) بود. این کتابخانه با ساختار بسیار ساده و سرعت بسیار بالایی که داشت خیلی سریع مورد توجه قرار گرفت. طوری که با وجود اینکه مدت کوتاهی از اومدنش گذشته، بجز فیس بوک کمپانی هایی از قبیل یاهو، Airbnb و Netflix هم دارن ازش استفاده می کنن.

اواخر مارچ ۲۰۱۵ (دو و نیم ماه پیش) یک فریم ورک جدید از فیس بوک منتشر شد. یک فریم ورک که به شما اجازه میده با استفاده از زبان جاوااسکریپت (و تنها جاوااسکریپت!) و کتابخانه React اپلیکیشن موبایل بسازید! فعلا فقط برای iOS ولی بزودی برای iOS و Android. اسم این فریم ورک React Native ه!
همونطور که از اسمش پیداست، مزیت بزرگش اینه که خروجیش تشکیل شده از المان های Native سیستم عامله. در نتیجه Performance خوبی داره. سیستم کاریش خیلی شباهت ها به Appcelerator Titanium داره. من قبلا اون رو کمی یاد گرفتم. اما وقتی مطالعه درباره React و React Native رو شروع کردم مجذوب سادگی و نظمشون شدم! مجانی و open-source بودن و پشتیبانی شدن توسط فیسبوک رو هم که به اینها اضافه کنید می فهمید که چرا در این مدت کوتاه انقدر پرطرفدار شدن.
من یک اپلیکیشن ساده برای iOS با استفاده از React Native ظرف چند روز ساختم. همه چیز ساده و بی دردسر پیش رفت و Performance اپلیکیشن هیچ فرقی با Native نداشت. الان هم مشغول کار روی دو اپلیکیشن دیگه هستم که تا بحال خیلی خوب پیش رفته.

یکی از جالب ترین کاربرد های React اینه که با استفاده از Node میشه برای برنامه نویسی سمت سرور و نرم افزار تحت سیستم عامل کامپیوتر هم ازش استفاده کرد. یعنی اگر یک موبایل اپ و وب اپ با یک اپ سمت سرور می سازید، می تونید توی همش از زبان جاوااسکریپت استفاده کنید! اولش که این رو می شنوید شاید خیلی به نظرتون نیاد. اما بیشتر بهش فکر کنید مجذوب ایده ش میشید! همین باعث شده که خیلی ها پیش بینی کنن که جاوااسکریپت در آینده دنیای IT رو تسخیر می کنه (البته قبلا با دیدن Node هم همین رو می گفتن، اما حالا با ورود React و React Native به میدان احتمالش بیشتر شده).
خب حالا با وجود همه اینها، به نظر شما الان یادگیری چه زبان برنامه نویسی و فریم ورکی می تونه آینده خیلی خوبی داشته باشه؟
پاسخ من JavaScript و ReactJS و React Native هست. اما یک علامت سوال هم در انتهای تیتر این نوشته گذاشتم، چون هنوز یک رخداد بسیار مهم باقی مونده: انتشار React Native برای اندروید. من فکر می کنم اگر فیس بوک اون قدم رو هم درست برداره و مثل قبل به بروزرسانی مرتب این فریم ورک ادامه بده محبوبیت React Native به سرعت چند برابر میشه و ۳ سال آینده حداقل ۱۰ درصد اپلیکیشن های جدید موبایل با React Native ساخته میشن.
نظر شما چیه؟
منابع خوب برای یادگیری
- برای منابع جاوااسکریپت به این نوشته من مراجعه کنید: منابع یادگیری خوب برای طراحی و برنامه نویسی وب و رشته های مختلف دیگه
- سایت ReactJS
- سایت React Native
- ویدیوهای معرفی React Native در کنفرانس ReactJS (دیدنشون رو بسیار توصیه می کنم)
- اخبار (غیررسمی) React Native
خوشبختانه دیگه یادگیری محدود به اقلیتی از مردم نیست؛ حتی محدود به مدرسه و دانشگاه رفتن هم نیست. اینترنت به ما امکان توزیع و انتقال دانش رو میده، با قیمتی ناچیز، و پُره از منابعی که دانش همه رو در موضوعات گوناگون زیاد می کنن.
چون یادگیری یک چرخه مادام العمره و بعد از گرفتن یک مدرک تحصیلی تموم نمیشه، این مقاله تنها برای مبتدی ها نیست. این برای همه افرادیه که می خوان در موضوعی خاص حرفه ای باشن، یا بطور ساده کنجکاون که در مورد وب و آخرین ابزار و تکنیک هاش بیشتر بدونن.
امیدوارم این مقاله بتونه شما رو به منابع ارزشمند بسیاری که در حال حاضر در دسترس هستن نزدیک تر کنه. بعضیاشون کاملا مجانی ان، بعضی هم نیاز به عضویتی ارزون قیمت دارن. از اونجایی که پرداخت پول به این سایت ها برای افراد داخل ایران کار ساده ای نیست، قیمت هارو در جلوی نام سایت میارم.
منابعی که در این مقاله معرفی می کنم اینهاست (اگر دنبال یادگیری طراحی و برنامه نویسی وب نیستید شماره ۴ رو ببینید):
- منابع برنامه نویسی
- Code Avengers
- Coderwall
- The Starter League (قبلا بنام Code Academy شناخته میشد)
- Pluralsight
- TekPub
- PeepCode
- Hacker Rank
- Mozilla Webmaker
- Google Developers University Consortium
- Android Training
- Programr
- Learn Code the Hard Way
- Dash
- Hack Design
- Code School
- Codecademy
- Codewars
- LearnStreet
- PHP Academy
- PLAYterm
- The New Boston
- gotoAndLearn
- repl.it
- The Pragmatic Bookshelf
- HTML و CSS
- جاوااسکریپت
- Ruby on Rails
- منابع طراحی
- درس های گوناگون درباره صنعت وب
- منابعی برای توسعه دانش عمومی تون
- TED
- Khan Academy
- University of Reddit
- VideoLectures.Net
- P2PU
- Online Courses
- Lynda
- Udemy
- Learners TV
- ReadWrite
- یه زبان جدید یاد بگیر
- کلاس های دانشگاهی و کلاسهای به سبک دانشگاه
- Udacity
- OnlineCourses (قبلا بنام Lecturefox شناخته میشد)
- Education Portal
- OpenClassroom
- MIT OpenCourseWare
- OpenCourseWare
- The Faculty Project
- Academic Earth
- Course Hero
- edX
- Coursera
- Webcast.berkeley
- The Open University
- آخرین کلیک…
- منابع برنامه نویسی
- Code Avengers – در ابتدا رایگان، از جایی به بعد پولی
دوره های Code Avengers راه سرگرم کننده ای برای دانش آموزاست تا طراحی وب و برنامه نویسی کامپیوتر رو یاد بگیرن. شرکت توی چالش های برنامه نویسی، شکار باگ و ماموریت های روباتی سختی یادگیری جاوااسکریپت، HTML5 و CSS3 رو از بین می بره. دوره ها برای تمامی سنین دانش آموزان طراحی شدن.

- Coderwall – مجانی
هزاران توسعه دهنده دستاوردهاشون و پروژه های فعلیشون رو اینجا به اشتراک میذارن. باهاشون ارتباط برقرار کنید، فوت و فن هاتون رو به اشتراک بذارید، و نظرشون رو دریافت کنید. یادگیری زبان های برنامه نویسی، ابزار ها و تکنولوژی های تازه هیجان انگیزه و اصلا خسته کننده نیست. کشف کنید چطور دیگران دارن مسائلشون رو حل می کنن، و برای هر پروژه ای که کامل می کنید یک مدال بگیرید.

- The Starter League (قبلا بنام Code Academy شناخته میشد) – متاسفانه در حد یک دانشگاه گرونه.
تلاش برای ساختن برنامه های تحت وب بدون حمایت و راهنمایی لازم می تونه خیلی سخت باشه. The Starter League به شما راهنمایی و مشاوره لازم رو میده. اونا همچنین با ۳۷signals (سازنده Basecamp و Campfire) متحد شدن تا به شما دانش عملی برای ساخت یک برنامه تحت وب موفق رو بدن.

- Pluralsight – ده روز رایگان، بعدش حداقل ماهی ۲۹ دلار (یا سالی ۲۹۹ دلار)
Pluralsight توسط یک گروه توسعه دهنده با هدف فراهم کردن بالاترین سطح آموزشی ممکن ایجاد شد – توسط توسعه دهنده ها، برای توسعه دهنده ها. کتابخونه عظیمی داره، با دوره هایی درباره تقریبا هر موضوعی که ممکنه نیاز داشته باشید.

- TekPub – هر دوره قیمت خودش رو داره، مثلا ۱۰ یا ۲۰ دلار
TekPub با هدف آموزش توسعه دهنده ها خلق شد. موضوعات ویدئوهای آموزشی از جاوااسکریپت تا Ruby on Rails رو شامل میشه، و آموزش های تخصصی تر هم موجوده. (نکته: TekPub توسط Pluralsight خریداری شده؛ به ویدئوهای قدیمی می تونید از طریق Pluralsight دسترسی پیدا کنید)

- PeepCode – هزینه مشابه Pluralsight
PeepCode ویدئوهای یک ساعته باکیفیت ضبط شده از تصویر مانیتوردر اختیارتون میذاره. یادگیری مهم ترین تکنیک ها با این آموزش ها سریع و آسونه.

- Hacker Rank – مجانی، و جالبیش اینه که شرکت های بزرگی مثل فیس بوک، یاهو و مایکروسافت از طریق این سایت برنامه نویس های خوب رو شناسایی و جذب می کنن.
در Hacker Rank، برنامه نویس ها با هم رقابت می کنن تا رکورد بیشترین امتیاز رو با حل مسائل کوچک در زمینه تمام مسائل علمی دنیا بزنن، شامل موضوعاتی مثل الگورتم ها، code gold یا هوش مصنوعی. آیا با دیگران توی برنامه نویسی یک روبات برای پیروزی در بازی X-O (یا tic-tac-toe) می تونید رقابت کنید؟

- Mozilla Webmaker – رایگان
Mozilla Webmaker می خواد بهتون کمک کنه که از کسی که فقط از وب استفاده می کنه به کسی تبدیل شید که چیزهای فوق العاده ای باهاش خلق می کنه. ابزارهای جدیدی که می تونید استفاده کنید، پروژه هایی که کمکتون می کنن آغاز کنید، و یک جامعه جهانی سازندگان -آموزش دهندگان، سازندگان فیلم، روزنامه نگارها، توسعه دهندگان، جوون ها- همه در حال ساخت و یادگیری باهم.

- Google Developers University Consortium – مجانی
Google Developers University Consortium دوره هایی برای توسعه وب و موبایل بهتون ارائه می کنه. شما می تونید منابع بسیار مفیدی رو پیدا کنید، بخصوص اگر دارید با آندروید و گوگل مپس کار می کنید.

- Android Training – مجانی
در Android Training، شما می تونید مجموعه ای از کلاس ها رو پیدا کنید که بهتون کمک می کنن اپلیکیشن های اندروید بسازید. کلاس ها قدم های لازم برای حل مسائل یا ساخت امکانات جدید رو با استفاده از نمونه های کد توضیح میدن.

- Programr – مجانی
Programr یک آزمایشگاه آنلاینه برای دانشجوها و علاقمندانی که می خوان برنامه نویسی رو یاد بگیرن. هدف مجموعه اینه که به شما مهارت های لازم برای نوشتن نرم افزارهای پیچیده رو بده. مهارت های برنامه نویسیتون رو با انجام تکالیف، ساخت اپلیکیشنتون تنها توی خود مرورگر، یا مشاهده کدهای دیگر کاربران بسنجید. شما حتی می تونید دانش خودتون رو در مسابقات برنامه نویسی به نمایش بذارید. زبان های برنامه نویسی کنسول، وب و موبایل قابل استفاده هستن.

- Learn Code the Hard Way – کتاب آنلاین مجانی، PDF و ویدئوها ۳۰ دلار
“حرف کمتر، کد بیشتر” عقیده این سایته. دانش آموزان با راه انداختن کد آغاز می کنن و بعد تئوری رو یاد می گیرن. این وب سایت روی یادگیری با استفاده از تمرین و تکرار تمرکز می کنه، که به شما کمک می کنه در هرکاری که انجام میدید اعتماد به نفس کسب کنید.

- Dash – به نظر مجانی میاد
Dash با استفاده از پروژه های سرگرم کننده ای که می تونید توی خود مرورگرتون انجام بدید بهتون HTML، CSS و جاوااسکریپت یاد میده.

- Hack Design – به نظر مجانی میاد!
Hack Design یه دوره طراحی آسونه. شما می تونید خیلی راحت هفته ای یک درس طراحی که توسط یه طراح حرفه ای نوشته شده توی ایمیلتون دریافت کنید. یه منبع عالی اگر عاشق یادگیری با سرعت دلخواهتون هستید.

- Code School – مجانی
Code School تکنولوژی های وب رو به راحتی با استفاده از مرورگرتون و ویدئوهای آموزشی، مسابقات کدنویسی، و تصویر ضبط شده مانیتور آموزش میده.

- Codecademy – مجانی
توی Codecademy، شما می تونید پروژه های خودتون رو بسازید و یاد بگیرید چطور وب سایت های تعاملی، بازی، و اپلیکیشن بسازید. همچنین می تونید عضو گروه ها بشید تا با دوستانتون کدنویسی کنید و پیشرفتتون رو با امتیازات و مدالها نشون بدید.

- Codewars – مجانی
توی Codewars شما می تونید مهارت های خودتونو به چالش بکشید. با مسائلی که حل می کنید درجه تون بالا میره و رتبه تون مشخص میشه.

- LearnStreet – مجانی
LearnStreet کدنویسی رو برای همه آسون می کنه. چه می خواید با جاوااسکریپت، روبی یا پایتون شروع کنید، این برنامه شمارو پوشش میده. مهارت هاتون رو توی دوره های تعاملی بسازید و توی پروژه های کوچیک سرگرم کننده استفاده کنید.

- PHP Academy – مجانی، با یه عضویت پولی ماهی ۵ دلار که بهتون دانلود نامحدود میده و تبلیغات رو برمیداره
PHP Academy آموزشهای مجانی ای برای PHP و موضوعات دیگه توسعه وب شامل MySQL، جاوااسکریپت (و jQuery) و CSS در اختیارتون میذاره. آموزش های ویدئویی رایگان، عضویت پولی اختیاری و یه تالار گفتگو برای درخواست راهنمایی وجود داره.

- PLAYterm – مجانی
PLAYterm بستریه که توش کاربران CLI – Command-line interface مهارت هاشون رو با دیگران به اشتراک میذارن.

- The New Boston – مجانی
با این پروژه اش Bucky Roberts آموزش با بالاترین کیفیت رو در اختیار همه میذاره. کانال یوتیوبش تعداد زیادی آموزش مربوط به کامپیوتر توی موضوعات مختلفی از جمله جاوا، C++، افتر افکتس و پایتون در اختیارتون میذاره.

- gotoAndLearn – مجانی
یه منبع مجانی ویدئوهای آموزشی برای فلش، ساخت بازی و HTML5

- repl.it – مجانی
اینجا می تونید بیش از ۱۵ زبان برنامه نویسی رو توی مرورگرتون یاد بگیرید – یا حتی توی موبایل و تبلتتون. کافیه یه عبارت توی کنسول تایپ کنید و منتظر نتیجه بمونید. این برنامه تحت وب همچنین بهتون اجازه میده که اطلاعات رو Save کنید و با بقیه به اشتراک بذارید.

- The Pragmatic Bookshelf – مجانی
ماموریتش اینه که زندگی توسعه دهنده هارو با کتاب های متنی و صوتی و ویدئوهای آموزشی بهبود بده. محتوا توسط برنامه نویس ها برای برنامه نویس ها تهیه شده، و مسائل مرتبط روز رو پوشش میده.

- HTML و CSS
- ۳۰ روز تا یادگیری HTML و CSS – مجانی
آیا می خواید HTML و CSS رو یاد بگیرید، اما نمیدونید از کجا شروع کنید؟ این دوره روزی یک ویدئو براتون میفرسته، تا ۳۰ روز. تنها کاری که شما باید بکنید اینه که روزی ۱۰ دقیقه روی یک موضوع جدید صرف کنید. در انتها شما مهارت های لازم برای ساخت یک وب سایت کامل رو خواهید داشت.

- یک راهنمای مبتدی برای HTML و CSS –
این راهنمای ساده و کامل به تازه وارد ها کمک می کنه اولین قدم هاشون رو در HTML و CSS بردارن. با بیان اصول اولیه، بهتون تمام المان های مهم طراحی وب رو یاد میده.

- از اینترنت نترس! – مجانی
برای اون هایی که نمی خوان کدنویسی یاد بگیرن، این وب سایت موضوعات وردپرس، CSS و HTML رو معرفی مختصری می کنه. حتی یکمم از PHP میگه.

- ۳۰ روز تا یادگیری HTML و CSS – مجانی
- جاوااسکریپت
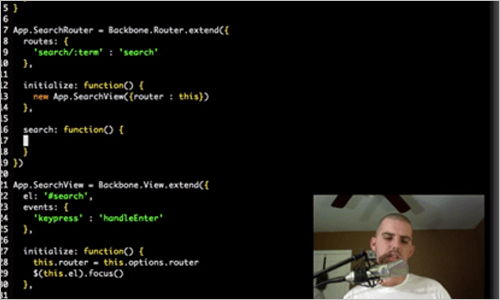
- Backbone Screencasts – پولی، ولی ارزون
اگر دارید Backbone.js یاد می گیرید، این تصاویر ضبظ شده از مانیتور خیلی واستون مفیدن. این جلسات کدنویسی زنده از ابتدا تا چیز های پیچیده تر مثل استفاده Backbone.js با Ruby on Rails رو شامل میشن.

- appendTo – مجانی
مهارت های جاوااسکریپت و jQuery بیشتر و بیشتر دارن یاد گرفته میشن. این سایت با تعدادی درس سعی می کنه این مهارت هاتون رو توسعه بده. عضویتش اجباری نیست؛ فقط تصاویر ضبط شده از مانیتور (که هرکدوم حدود ۱۰ دقیقه هستن) رو تماشا کنید، و پایه دانش جاوااسکریپت و jQuery تون رو بسازید!

- JavaScript Garden – مجانی
یک مجموعه در حال رشد مستندات درباره جاوااسکریپت. بهتون یاد میده که اشتباهات رایج رو مرتکب نشید و بهتون از مسائل در زمینه performance و خطاهایی میگه که برنامه نویسان جاوااسکریپت ممکنه باهاشون برخورد داشته باشن. این منبع مختص حرفه ای هاست و دانش ساده ای رو از قبل لازم داره.

- NodeSchool – مجانی
دوره های تعاملی برای Node.js. همچنین لیستی از گردهمایی های مرتبط مجانی/ارزان در سراسر دنیا داره.

- Eloquent JavaScript: A Modern Introduction to Programming – نسخه آنلاین مجانی
این کتاب زبان برنامه نویسی جاوااسکریپت و برنامه نویسی رو به طور کلی معرفی می کنه.

- Node Tuts – رایگان
تصاویر آموزشی ضبط شده مانیتور درباره Node.js کاملا رایگان!

- Backbone Screencasts – پولی، ولی ارزون
- Ruby on Rails
- آموزش Ruby on Rails – نسخه آنلاین مجانی، PDF و ویدئوی ضبط شده مانیتور پولی

- TryRuby – مجانی
روبی یک زبان برنامه نویسی از ژاپن هست که به سادگی و قدرتمندی شناخته میشه. توی این سایت شما می تونید توی خود مرورگرتون روبی رو آزمایش کنید. یک آموزش ۱۵ دقیقه ای تعاملی می تونه بهتون کمک کنه که یادگیریشو آغاز کنید.

- Hackety Hack – مجانی
بهتون اصول برنامه نویسی رو با معرفی زبان روبی یاد میده. مهارت هاتون رو از صفر بسازید، و ازشون برای ساخت برنامه های دسک تاپ و تحت وب استفاده کنید.

- Virtuous Code – مجانی
وقتی که عضو بشید، یک ویدئوی آموزشی ضبط شده از مانیتور هر دوشنبه و پنج شنبه دریافت می کنید (یا می تونید متن کاملش رو بخونید اگه خوندن رو به تماشا ترجیح میدید) و به کد تمام ویدئوها و آرشیو کامل اپیسود ها دسترسی دارید.

- RubyMonk – مجانی
یک برنامه تعاملی برای یادگیری روبی! شما اصول اولیه این زبان برنامه نویسی رو توی خود مرورگرتون یاد می گیرید.

- Rails for Zombies – مجانی
بعد از تماشای ویدئوهای کوتاه معرفی، می تونید از داخل خود مرورگرتون آزمایش رو شروع کنید. این دوره برای مبتدی ها طراحی شده، ولی دوره هایی هم برای توسعه دهندگان باتجربه روبی ارائه میده.

- RailsCasts – مجانی
آموزشی هفتگی ضبط شده از مانیتور برای آموزش فوت و فن های روبی. این موضوعات برای کاربران سطح متوسط طراحی شدن، ولی مبتدی ها و حرفه ای ها هم می تونن ازش بهره ببرن.

- آموزش Ruby on Rails – نسخه آنلاین مجانی، PDF و ویدئوی ضبط شده مانیتور پولی
- Code Avengers – در ابتدا رایگان، از جایی به بعد پولی
- منابع طراحی
- Drawspace – مجانی
یه جامعه علاقمندان طراحی، هنرمندان حرفه ای و معلم های هنر. این سایت یه کتابخونه عظیم از درس های رایگان قابل دانلود داره که بهتون یاد میدن چطور نقاشی و طراحی کنید و مهارت های فعلیتون رو ارتقا بدید. با یه پروفایل شما می تونید پیشرفتتون رو ارزیابی کنید، از مبتدی تا سطوح پیشرفته.

- Drawspace – مجانی
- درس های گوناگون درباره صنعت وب
- Treehouse – دو هفته مجانی، بعدش حداقل ماهی ۲۵ دلار
Treehouse برای مبتدی ها و حرفه ای هاست. بهتون هر چیزی که برای موفقیت در صنعت وب نیاز دارید یاد میده. این شامل دانش فنی و همچنین دانش لازم برای شروع یک بیزینس میشه.

- Tuts+ Premium – پولی
این سایت منابع آموزشی بسیاری رو برای مهارت هایی همچون طراحی، توسعه وب، گرافیک و عکاسی بهتون آموزش میده. این محتوا توسط حرفه ای ها نوشته و ویرایش میشن. انتخاب کنید که آیا می خواید با ویدئو یاد بگیرید، یا با مقالات، یا با ویدئوهای ضبظ شده مانیتور. یک جامعه بزرگ هم پشت این سرویس هست که می تونید بهش وصل شید و ازش کمک بگیرید.

- Ontwik – مجانی
آخرین سخنرانی ها و کنفرانس های طراحی و توسعه وب رو در یک جا جمع می کنه. این شامل موضوعاتی مثل جاوااسکریپت، NodeJS، jQuery، روبی، Rails، HTML5، CSS3، UI، UX و غیره میشه. در مورد خلاقیت، بازاریابی، و استارت آپ ها هم سخنرانی هایی داره.

- چون دانش فنی کافی نیست
- راهنمای یک دانش آموز به طراحی وب – مجانی
منابع و اطلاعات لازم برای کمک به طراحان وب جوان بعد از فارغ التحصیلیشون!

- #The50 – مجانی
موسس این سایت بعد از فارغ التحصیلی از دانشکده هنر فهمید هیچ سررشته ای در رابطه با زندگی حرفه ای نداره. واسه همین این سایت رو راه انداخت تا به دانشجو ها و فارغ التحصیل های در موقعیت مشابه کمک کنه چیزهایی که هر آفریننده هنری ای باید بدونه رو یاد بگیرن.

- “جامعه طراحان وب مبتدیان رو راهنمایی می کنه” – مجانی
مجله Smashing Magazine از کاربران پرسید: “بهترین نکته ای که می تونید از تجربیاتتون به یه توسعه دهنده تازه وارد بگید چیه؟” این مقاله همه جواب های جالب دریافت شده رو در اختیارتون میذاره.

- افکار Jessica Hische – مجانی
این تصویرگر به جای داشتن یه وبلاگ سنتی، به سوالات درباره خودش و کارش جواب میده. شما توصیه های ارزشمندی درباره موضوعات گوناگون صنعت وب -از نتورک کردن گرفته تا قیمت ها- در اینجا پیدا می کنید.

- The Secret Handshake – مجانی
برای موفقیت در صنعت وب نیاز به خلاقیت بالا دارید. این سایت یک منبعه برای دانش آموزان و طراحان جوان که در تلاش برای حرفه ای شدن هستند.

- WaSP InterAct Curriculum – مجانی
این سایت دوره های آموزشی بروزی داره که دانشجویان رو برای مشاغل در صنعت وب آماده می کنه.

- Conference Organiser’s Handbook – مجانی
آیا دارید یک کنفرانس رو برنامه ریزی می کنید؟ این کتاب بهترین نقطه آغازه. این وب سایت تمام اطلاعاتی رو که لازمه بدونید، از آغاز تا پایان، در اختیارتون میذاره.

- راهنمای یک دانش آموز به طراحی وب – مجانی
- Treehouse – دو هفته مجانی، بعدش حداقل ماهی ۲۵ دلار
- منابعی برای توسعه دانش عمومی تون
- TED – مجانی
کمتر کسی راجع به تِد این روزها نشنیده. حتی پارسال در دانشگاه ما (دانشگاه شریف) هم یک کنفرانس (البته غیررسمی) داشت.
شعار تِد اینه: “ایده های که ارزش انتشار دارن”. شما می تونید صحبت هایی رو در زمینه تکنولوژی، طراحی، بیزینس، مسائل جهانی، علوم و سرگرمی تماشا کنید. از متفکران دیگه الهام بگیرید و قاطی جامعه ای از آدم های کنجکاو بشید!

- Khan Academy – مجانی
می خواد هرکسی رو در هرجا از یک آموزش سطح بالا برخوردار کنه – اون هم مجانی! تنها چیزی که نیاز دارید اینترنته. یه کتابخونه عظیم ویدئو بهتون در خیلی زمینه ها آموزش میده، از ریاضیات ساده گرفته تا اقتصاد و برنامه نویسی یا حتی تاریخچه هنر. دانشتون رو محک بزنید، پیشرفتتون رو ارزیابی کنید و درجه بگیرید!

- University of Reddit – مجانی
یک سیستم آموزشی آدم به آدم (peer-to-peer). دوره هاش مجانی ان و از دانش کامپیوتر تا ریاضیات و زبان رو شامل میشن.

- VideoLectures.Net – رایگان
عضویت روی این سایت بهتون دسترسی رایگان میده به سخنرانی های آموزشی ویدئویی. ویدئوها بسیاری موضوعات علمی رو پوشش میدن. محتوای آموزشی کیفیت بالای این سایت هم برای جامعه علمی هست هم برای عامه.

- P2PU – رایگان
یک پروژه دانشگاه آزاد که به یادگیری مادام العمر تشویق می کنه، و شعارش اینه: “ما همه آموزگاریم و ما همه دانش آموزیم.”
هرکسی می تونه شرکت کنه و از محتوا استفاده کنه.

- Online Courses – مجانی
۱۰۰ دوره آزاد برای علاقمندان فناوری داره. در میان اونها، شما می تونید موضوعات عمومی دانش کامپیوتر و دوره هایی درباره طراحی و توسعه وب پیدا کنید. این وب سایت همچنین اطلاعاتی رو درباره دانشگاه های معتبر، مسائل مالی و درسی در اختیارتون میذاره.

- Lynda – پولی، ماهیانه از ۲۵ دلار
بهتون کمک می کنه که مهارت های نرم افزاری، آفرینشی و بیزینسی رو یاد بگیرید. بعنوان یه عضو، شما دسترسی نامحدود به یک کتابخونه عظیم ویدئوهای آموزشی میگیرید که توسط حرفه ای های شاغل تهیه شدن. موضوعات شامل طراحی و توسعه هم میشه.

- Udemy – هردوره قیمت خودش رو داره. می تونید خودتون هم دوره آموزشی بسازید و برای فروش بسازید. بعضی دوره ها تا حتی ۳ میلیون دلار فروش کردن!
چه کاره می خواید باشید؟ کارآفرین؟ توسعه دهنده موبایل؟ یه عکاس بهتر؟ یه معلم یوگا؟ توی Udemy با یادگیری از یک حرفه ای می تونید هرچیزی که میخواید بشید.

- Learners TV – رایگان
یه مجموعه عظیم ویدئوهای آموزشی رایگان قابل دانلود در مورد هرچیز.

- ReadWrite – رایگان
هرچیزی رو در زمینه وب، تکنولوژی و رسانه های اجتماعی پوشش میده.

- یه زبان جدید یاد بگیر
- Radio Lingua – به نظر میاد پولیه
یه پادکست که کمک می کنه یه زبان جدید رو در زمان و مکان و با شیوه دلخواهتون یاد بگیرید. دوره های آغازین سریعی داره که اصول ساده یک زبان رو بهتون آموزش میده، یا می تونید مهارت هاتون رو با گرامر و لغت افزایش بدید. قسمت های مختلف برای مخاطب های از همه سن و توسط مدرسین باتجربه طراحی شدن.

- Busuu – رایگان
یادگیری یه زبان با Busuu کاملا متفاوته از چیزی که بهش عادت دارید. بعنوان یه عضو این جامعه، شما به طور مستقیم از کسی که زبان مادریش زبان مورد انتخاب شماست با ویدئو چت یاد می گیرید.

- Radio Lingua – به نظر میاد پولیه
- کلاس های دانشگاهی و کلاسهای به سبک دانشگاه
- Udacity – به نظر رایگان میاد
تجربه یادگیری Udacity کاملا متفاوته. با حل کردن پروژه های چالش برانگیز و تعامل با اساتید دانشگاه و دانشجوهای دیگه یاد بگیرید. دوره ها در حد درس خوندن در یک دانشگاه واقعی نیاز به تلاش دارن، اما می تونید مدرک هم بگیرید.

- OnlineCourses (قبلا بنام Lecturefox شناخته میشد) – مجانی
اینجا می تونید کلاس های با کیفیتی از دانشگاه های مطرح مثل هاروارد، برکلی و MIT پیدا کنید. موضوعات از بیولوژی تا حسابداری و زبان های خارجی تا علوم رو شامل میشن.

- Education Portal – مجانی
هدف این سایت در دسترس ساختن آموزشه. این سایت مقالات و ویدئوهایی در زمینه تحقیق درباره دانشگاه ها، دوره های آموزشی و دوره های آنلاین ارائه میده. همچنین لیستی از دوره های رایگان در هر زمینه ای از هنر تا علوم (از جمله طراحی وب) داره که اعتبار دانشگاهی دارن.

- OpenClassroom – رایگان
دانشگان استنفورد از طریق این سایت ویدئوهای آموزشی در زمینه علوم کامپیوتر در اختیارتون میذاره. شما می تونید ویدئوهارو مجانی تماشا کنید.

- MIT OpenCourseWare – مجانی
این سایت معرکه تقریبا تمام محتوای دروس دانشگاه مطرح MIT رو منتشر می کنه. هیچ عضویتی هم نمی خواد و ویدئوها، امتحانات و جزوه های مجانی داره.

- OpenCourseWare – مجانی
این سیستم از همکاری دانشگاه های سطح بالا بوجود اومده که سعی دارن در یک بستر مشترک یک دانشگاه آزاد راه اندازی کنن.

- The Faculty Project – رایگان
دروسی از اساتید دانشگاه های مطرح که بطور رایگان در اختیار هرکسی با دسترسی به اینترنت قرار گرفتن. این دوره های رایگان از طریق ویدئو، اسلایدشو و منابع مطالعاتی آموزش داده میشن، و شامل هرموضوعی از ریاضیات گرفته تا اقتصاد و تاریخ میشن.

- Academic Earth – مجانی
چه می خواید توی کارتون پیشرفت کنید چه میخواید فقط در یک زمینه ای که علاقه دارید تو کلاس شرکت کنید، این سایت یک آموزش سطح بالا براتون مجانی فراهم می کنه. این وب سایت دروس و ابزارهای یادگیری مجانی در خیلی رشته ها در اختیارتون میذاره. اگر می خواید بیشتر هم یاد بگیرید، به دانشگاه ها و دانشمندان وصلتون می کنه.

- Course Hero – مجانی
ماموریتش اینه که کمک کنه دانشجوها بیشترین بهره رو از تحصیلاتشون ببرن با دسترسی به بهترین محتوای آکادمیک موجود. محتوا رو برحسب رشته، کلمه کلیدی یا حتی دانشگاه جستجو کنید. بعد از عضویت، می تونید از منابع بطور رایگان استفاده کنید.

- edX – مجانی
یک تشکیلات غیرانتفاعی توسط MIT، هاروارد، برکلی، و دانشگاه سیستم تکزاس. توی دوره های آنلاین با کیفیت از رشته های مختلف -از جمله علوم کامپیوتر- شرکت کنید و یک مدرک از یک دانشگاه معتبر بگیرید.

- Coursera – مجانی
با همکاری با دانشگاه های معتبر از سراسر جهان، این سایت دوره های آنلاین مجانی ارائه میده. این کلاس ها توسط استاد های شناخته شده برگزار میشن و موضوعات بسیاری رو در بر میگیرن. تکالیف و تمرینات تعاملی کمک میکنن که دانشتون رو محک بزنید و تقویت کنید.

- Webcast.berkeley – مجانی
از سال ۲۰۰۱، این سایت با انتشار دوره ها و رخدادهای دانشگاهی برای دانشجویان و علاقمندان یادگیری در سراسر دنیا یک پنجره بوده به کلاس های دانشگاه برکلی. صدا و تصویر ضبط شده از کلاس ها رو آنلاین تماشا یا دانلود کنید.

- The Open University – رایگان
درش به هرکسی بازه و بیش از ۵۷۰ دوره آموزشی در سطوح مختلف، از دوره های مقدماتی کوتاه تا دوره های در سطوح تحقیقاتی و دکتری ارائه میده. مطالعه دست خودتونه و می تونید با شرایط زندگیتون وفقش بدید. حتی می تونید به دانشجویان دیگه هم آنلاین وصل بشید و پیشرفتتون رو ارزیابی کنید.

- Udacity – به نظر رایگان میاد
- آخرین کلیک…
- WeekendHacker – مجانی
آیا یه ایده یا پروژه کوچیک تو سرتون دارید اما نیاز به یکم کمک دارید؟ این سایت جاییه که می تونید به طراحان و توسعه دهندگان دیگه که ممکنه بتونن کمک کنن وصل بشید. کافیه عضو شید، راجع به پروژه تون بنویسید، و بشینید و منتظر شید تا یکی کمک کنه!

- WeekendHacker – مجانی
- TED – مجانی
تا دفعه بعد!
امیدوارم که این لیست منابع یادگیری بهتون کمک کنه مهارت هاتون رو افزایش بدید و درهایی رو به روتون باز کنه. اگر منابع دیگری هم سراغ دارید که جاشون اینجا خالیه خیلی خوبه که در قسمت نظرات این پایین بنویسید! همچنین خیلی دوست دارم بدونم کدوم منابع رو باارزش تر می دونید، و چرا!
نوشته بالا ترجمه ای آزاد بود از این مقاله در Smashing Magazine در حال گوش دادن به آهنگ هایی همچون Passenger – Let Her Go.
]]>من در تهران سرعت اسمی دانلود و آپلودم ۱ مگابیت در ثانیه بود (از شرکت سپنتا). در نتیجه سرعت دانلودم معمولا حدود ۱۲۰ کیلوبایت در ثانیه بود. از حوالی سال ۱۳۹۰ به بعد محتوای اینترنت بیشتر به سمت ویدئو و محتوای پر حجم رفت و کم کم معضل کمبود سرعتم پررنگ تر شد.
از زمانی که اومدم کانادا، سرعت اسمی اینترنتم در منزل ۱۵ مگابیت بود، اما سرعت دانلودم از ۷۰۰ کیلوبایت بالاتر نمی رفت. بد نبود، اما وقتی فرد دیگری هم زمان مشغول تماشای ویدئو بود، یا اینترنت من مختل میشد یا ویدئوی ایشان! خلاصه گفتیم باید اینترنت رو عوض کنیم. اینترنتمون از شرکت Shaw بود (تعرفه های اینترنت Shaw) و وقتی می گفتیم چرا سرعتمون یک سوم سرعت اسمیه، می گفتن خطوطتون قدیمی ان و مشکل دارن. ما هم شرکت Telus رو امتحان کردیم (تعرفه های اینترنت Telus). پلن ۵۰ مگابیتی رو گرفتیم، و بعد از نصب وقتی کنارش سرعت رو تست می کردیم (با اتصال وای فای) نزدیک ۵۰ بود، ولی وقتی کمی دور می شدیم سرعت به شدت افت می کرد. به همین دلیل من کامپیوترم رو با کابل LAN به روتر وصل کردم و سرعتم الان بین ۴۵-۵۰ مگابیت (۶ مگابایت در ثانیه دانلود) نوسان می کنه. سرعت آپلود خیلی پایین تره (۳ مگابیت) که واسه من چندان مهم نیست. فکر می کنم علتش اینه که می خوان از نقض کپی رایت جلوگیری کنن.
خب با این سرعت چه کارها میشه کرد؟
سرگرمی های اینترنت پرسرعت
۱- تماشای ویدئو با کیفیت HD
تابحال ویدئو های سرگرم کننده، آموزشی، خبری و … روی YouTube دیدید؟ حالا می تونید به راحتی همه رو با کیفیت HD ببینید، بدون هیچ معطلی و راحت!
یک کانال که من در اوقات بیکاری دنبال می کنم مربوط به برنامه آمریکایی The Tonight Show Starring Jimmy Fallon هست. تکه هایی از برنامه رو روی کانال یوتیوبشون می ذارن که سرگرم کننده و جالبه.
۲- تماشای آنلاین فیلم و سریال با کیفیت بالا
من از Netflix استفاده می کنم که سرویس ارزان قیمت و بسیار خوبی داره.
بعضی از سریال های جالبی که می تونید روی نت فلیکس ببینید:
How I Met Your Mother
The Walking Dead
House of Cards
Dexter
Mad Men
Breaking Bad
Prison Break
۳- گوش دادن و دانلود موسیقی های روز
من برای موزیک ایرانی از رادیو جوان و برای موزیک خارجی از یوتیوب و Vevo استفاده می کنم.
۴- دانلود فیلم و موسیقی و نرم افزار
دانلود با تورنت و راه های دیگه بسیار راحته! البته کپی رایت رو نقض نکنید، خوبیت نداره!
۵- بازی آنلاین
من و دوستانم در ایران سعی کرده بودیم بازی آنلاین کنیم. مثلا League of Legends با پینگ ۲۰۰-۳۰۰ بازی می کردیم که بد نبود. Call of Duty هم کمی بازی کردیم، ولی اکثر مواقع با پینگ بالا به مشکل می خوردیم. کلا بازی های اول شخص پینگ بهتری لازم دارن.
اینجا League of Legends رو تست کردم، با سرور آمریکای شمالی پینگ حدود ۷۰-۸۰ بود. اما با این اینترنت بازی استراتژی کردن حیفه! بازی های اول شخص در قسمت Multi Player بسیار سرگرم کننده تر و جذاب ترن.
من فقط یک بازی رو امتحان کردم، اون هم Battlefield 4 بود. قیمت این بازی ۶۰ دلاره. بازی هایی که در قسمت مرحله ای گرافیک خوبی دارن کم نیستن، چون اکثر حرکات و رخداد ها پیش بینی شده و جذابیت های بصری مناسبی برای هر رخداد تدارک دیده شده. اما در قسمت Multi Player وقتی که مثلا ۶۴ بازیکن در یک فضای بسیار بزرگ مشغول جنگ با هم با ابزار جنگی متفاوتی مثل موتور و قایق و جیپ و تانک و نفربر و هلکوپتر و هواپیما هستن، چنین جذابیت های بصری و این گرافیک بالا واقعا معرکه ست! مثلا در یک صحنه یک تانک رو با آر پی جی هدف گرفته بودم که یکی از هم تیمی ها وقتی دید که هلکوپترش خیلی آسیب دیده و دیگه فرصت پریدن و باز کردن چتر نجات نداره، با هلکوپتر رفت توی اون تانک! و این صحنه از چشم من عین صحنه های جنگی فیلم های هالیوودی بود، و حتی بسیار جذاب تر!
خلاصه اگر اهل فیلم، موسیقی، یا بازی هستید از اینترنت پرسرعت خیلی می تونید لذت ببرید!
]]>- بازارهای Envato: محل خرید و فروش محصولات دیجیتال شامل قالب های وب، عکس، موسیقی و صدا، ویدئو و غیره؛ با ۴٫۸ میلیون محصول و ۳٫۴ میلیون نفر عضو.
- ThemeForest: قالب های وب. قالب های سیستم های مدیریت محتوا مثل وردپرس، قالب های HTML، قالب های فرمت PSD و …
ThemeForest پردرآمد ترین وب سایت این مجموعه و پرفروش ترین بازار قالب های وردپرس است. فروش این وب سایت از پنج سال گذشته تا کنون بیش از ۱۵۰ میلیون دلار بوده است. در حال حاضر فروش روزانه این وب سایت بیش از ۲۲۰ هزار دلار است. پرفروش ترین محصول در این بازار یک قالب وردپرس به نام Avada ست که تاکنون نزدیک به ۳ میلیون دلار فروش داشته. مجموع درآمد متوسط ماهانه ۲ نفری که این قالب را ساخته اند (و فقط همین یک قالب را ساخته اند!) از ۱۸ ماه پیش تاکنون ۱۱۵ هزار دلار بوده (بعد از کسر سهم Envato). ماهی ۳۵۰ میلیون تومان! - CodeCanyon: اسکریپ های متنوع PHP، جاوااسکریپت، افزونه (پلاگین) های وردپرس و …
پاتوق برنامه نویس ها! جایی که یک افزونه منو ساز برای وردپرس بیش از ۴۰۰ هزار دلار فروخته! - GraphicRiver: تصاویر گرافیکی، Mockup های فوتوشاپ، قالب های مناسب پرینت یا ارائه مطلب، المان های وب مثل دکمه و فرم و …
پاتوق گرافیست ها! - VideoHive: محصولات ویدئویی. مثل فایل های افترافکت و …
- PhotoDune: عکس.
- ActiveDen: محصولات پیش ساخته فلش. قبلا با نام FlashDen شناخته می شد (تاسیس در ۲۰۰۶) و اولین سایت شرکت Envato بود که به پیشرفت این شرکت کمک کرد، اما حالا با افول فلش و کاهش حمایت از آن، این سایت هم همین روزهاست که خبر تعطیلی اش برسد…
- ۳dOcean: مدل های سه بعدی پیش ساخته و …
- AudioJungle: موسیقی، صدا، جلوه های صوتی.
- ThemeForest: قالب های وب. قالب های سیستم های مدیریت محتوا مثل وردپرس، قالب های HTML، قالب های فرمت PSD و …
- Microlancer: پلی بین کارفرما و پیمانکار محصولات دیجیتال. از طراحی وب گرفته تا عکاسی، طراحی لوگو، یا حتی ادیت عکس.
- Tutsplus: کتابخانه دوره ها، کتب و مقالات آموزشی در زمینه تولید محصولات دیجیتال.
- Creattica: ویترینی برای نمایش آثار طراحان، عکاسان و هنرمندان.
- AppStorm: نقد (Review) اپلیکیشن های وب، آیفون، آیپد، مک، اندروید، ویندوز. ۱۵ دی ۹۲ مدیرعامل شرکت Envato در نوشته ای اعلام کرد که این وب سایت به کار خود خاتمه داده و دیگر بروزرسانی نخواهد شد.

همانطور که می بینید، بیشتر این وب سایت ها پلی میان تولید کننده محصولات دیجیتال و مصرف کننده هستند. در این نوشته درباره بازارها می خواهم صحبت کنم؛ بخصوص بازارهای ThemeForest و CodeCanyon.
سیستم کار این بازارها به اینگونه است که تولید کننده محصول (طراح، برنامه نویس، …) محصول خود را به وب سایت مربوطه ارسال می کند، سپس فردی تحت استخدام شرکت Envato مسئولیت بررسی این محصول را بعهده می گیرد. اگر محصول ارسال شده کیفیت خوبی نداشته باشد، کپی رایت را رعایت نکرده باشد، تکراری باشد و … رد می شود. این رد کردن ممکن است رد کامل باشد، بدین معنی که می گویند این محصول شما اصلا مناسب اینجا نیست و این حرف ها. یک ایمیل Send2All ای هم برایتان می فرستند! یا اینکه می گویند محصول شما این ایرادها را دارد، آنها را برطرف کنید و دوباره ارسال کنید. این سیستم بررسی و تایید محصول خالی از اشکال نیست. بخصوص بدلیل اینکه تعداد بررسی کنندگان کم است. اما همین سیستم توانسته سطح کیفی محصولات تمام بازارهای Envato را بسیار بالاتر از بازارهای مشابه ببرد.
این بررسی کننده قیمتی هم برای محصول در نظر می گیرد. این قیمت برای یک قالب وردپرس به طور متوسط ۴۰-۵۰ دلار است. البته این قیمت License معمولی است. یک License گران تر هم می توانید برای محصولتان به فروش بگذارید که تنها فرقش این است که خریدار می تواند بابت استفاده مشتریانش از محصول شما از آنها پول اخذ کند. قیمت این License در بازار ThemeForest پنجاه برابر License معمولی است، ولی در CodeCanyon معمولا ۵ برابر است.
پس از تایید، محصول در آن وب سایت به نمایش در می آید و خریداران از طریق صفحه اصلی سایت، یا جستجو، یا مشاهده دسته مربوطه محصول شما را پیدا می کنند. با خرید محصول، Envato درصدی بین ۳۰ تا ۵۰ بعنوان کارمزد برمی دارد، و بقیه اش را به شما می دهد (در ابتدا ۵۰%، هرچه فروشتان بالا رود کمتر، تا مجموع فروش هایتان به ۷۵ هزار دلار برسد، که درصد به ۳۰ رسیده و ثابت می شود). واریز به حسابتان هم از طرق مختلفی از جمله Paypal و Swift صورت می گیرد، که برای ایرانی ها کمی مشکل زاست. اما راه حل دارد.
این خلاصه ماجراست! اگر سوالی دارید یا توضیح بیشتر می خواهید می توانید یک نظر بنویسید، اضافه خواهم کرد.
در ThemeForest و CodeCanyon عده بسیار کمی تولید کننده ایرانی هست. همان عده کم هم از ترس تحریم ها و بدنامی بین المللی هیچ کدام جرات ندارند کشور خود را ایران اعلام کنند، که البته حق هم دارند. در اینترنت که جستجو کنید، در فروم ها می بینید برخی ایرانیان اعلام کرده اند که مشغول ساخت آیتم برای این بازارها هستند، اما معلوم نیست که آیا موفق می شوند آیتم خود را وارد این بازارها کنند یا خیر.
بعضی از بازارهای Envato فروش چندانی ندارند. اما بازار ThemeForest و تا حدی CodeCanyon بسیار موفق هستند. به همین دلیل، اگر تخصصی در زمینه برنامه نویسی یا طراحی وب دارید، و در ایران زندگی می کنید، ممکن است بتوانید از طریق فروش محصول در این بازارها به درآمد بسیار خوبی دست پیدا کنید. نزدیک به دو سوم (۶۲%) محصولات در ThemeForest بیش از ۱۰۰۰ دلار فروش داشته اند. حدود یک پنجم (۱۸%) بیش از ۱۰۰۰۰ دلار، و ۱٫۴% هم بیش از صد هزار دلار. روزانه ۲۱ قالب جدید وارد ThemeForest می شوند، که اگر قالبی از کیفیت نسبی بالاتر برخوردار باشد، به سرعت چند فروش پیدا می کند و امتیاز بالا می گیرد، امتیاز بالا و نظرات مثبت که گرفت بیشتر فروش می کند و اگر بتواند در پایان هفته به لیست آیتم های پرفروش هفته گذشته وارد شود، احتمالا فروش خوبی کسب خواهد کرد.
شاید جالب باشد بدانید، مدیرعامل و موسس Envato فردی ست به نام Collis Ta’eed. برادرش هم جزو هیئت مدیره هست و نامش وحید است. مطمئن نیستم، اما احتمالا اصالتا ایرانی هستند (نشانه های دیگری هم هست).
ویدئویی از Collis همین امروز منتشر شد که در آن از اعضا تقاضا می کند دیدگاه خود را درباره چشم اندازی که باید Envato برای سال ۲۰۲۰ داشته باشد بیان کنند.
بروزرسانی (۳ آبان ۹۴): این هفته خبر مهمی به طور رسمی از طرف Envato منتشر شد. Envato داره در آمریکا هم خودش رو ثبت می کنه و از ابتدای سال ۲۰۱۶ به بعد باید از قوانین آمریکا هم تبعیت کنه. برای اکثر فروشندگان در این مارکت مهمترین جنبه این خبر اینه که از این به بعد باید درصدی بین ۰ تا ۳۰ درصد فروش به آمریکایی هارو (البته بعد از کسر برخی fee ها) بعنوان مالیات بدن به آمریکا (این کار رو انوادو خودش انجام میده). این درصد برای برخی کشورها از جمله کانادا صفره.
اما برای ایرانی ها شاید مهم ترین جنبه این خبر اعلام رسمی کشورهایی باشه که دیگه از اونجا حق خرید یا فروش در این مارکت رو ندارید. تابحال فروشندگان ایرانی در این مارکت (که تعدادشون هم کم نیست و بعضی هاشون هم خیلی موفقن) سعی می کردن برای احتیاط ایرانی بودنشون رو مخفی نگه دارن، اما انوادو بطور رسمی چیزی از تحریم ها نگفته بود. حالا با ورود به آمریکا انوادو قصد داره که قوانین مربوط به تحریم هارو سفت و سخت پیاده کنه. کاربرانی که از کشورهای تحریم شده (از جمله ایران) بخوان سایت رو باز کنن به صفحه ای redirect میشن که میگه متاسفانه شما حق دسترسی به این سایت رو ندارید. اگر فروشنده هستید هم گفته که اگر در یکی از این کشورها هستید اعلام کنید تا همه پولتون رو به حساب بانکیتون بریزیم و حسابتون در انوادو رو ببندیم.
با وجود مذاکرات بین المللی مثبتی که تابحال داشتیم میشه امیدوار بود که این تحریم بزودی برداشته شه. اما چقدر زودش رو خدا می دونه!
یک اینفوگرافیک از شرکت بازاریابی Digital Flash NY نشان می دهد میزان فعالیت زنان در سه شبکه اجتماعی بزرگ بیش از همتایان مرد آنهاست: زنان ۶۴ درصد کاربران فیس بوک، ۵۸ درصد کاربران توییتر و ۸۲ درصد کاربران پینترست را تشکیل می دهند.
حتی بازی های آنلاین، دنیایی که زمانی تحت سلطه مردان بود، دچار یک تحول جنسیتی شده. بعنوان مثال، زینگا را در نظر بگیرید، توسعه دهنده بازی های اجتماعی که مالک برخی از پرمخاطب ترین بازی های فیس بوک است: “زنان بالای ۵۵ سال نسبت به مجموع مردان ۱۵ تا ۲۴ سال و مردان ۲۵ تا ۳۴ سال زمان بیشتری را صرف بازی آنلاین می کنند.”
مردان هنوز در گوگل پلاس و شبکه حرفه ای LinkedIn حرف اول را می زنند. بیشترین شکاف جنسیتی در سایت اخبار اجتماعی Reddit مشاهده می شود که ۸۴ درصد کاربران مرد هستند. با این همه اطلاعات حاکی از جمعیت بیشتر زنان در دنیای دیجیتال، برخی هنوز معتقدند زنان تاثیرگذاری پایین تری نسبت به مردان دارند. Natalie Kitroeff در نیویورک تایمز می گوید گرچه شاید رسانه های اجتماعی از کاربران زن اشباع شده اند، اما مردان که غالبا بعنوان “چهره غالب” آنلاین شناخته می شوند، در موضوعاتی نظیر سیاست خارجی قدرت بیشتری در اختیار دارند. وی می گوید، “تا زمانی که این تغییر نکند، بهره وری بالقوه رسانه های جدید برای تبدیل شدن به یک منبع واقعا دموکراتیک اخبار تحقق نخواهد یافت.”
آیا این شما را شگفت زده می کند که زنان و مردان به طور متفاوت به سایت های خاصی مراجعه می کنند؟ و آیا فکر می کنید هنوز مردان “جنس غالب” آنلاین در نظر گرفته می شوند؟ نگاهی به اینفوگرافیک پایین بیندازید و نظرتان را ابراز کنید.