خب دیگه سرتون رو درد نیارم و برم سر اصل مطلب.
طراحی تجربه کاربری (UX Design) چیه؟ این سوالیه که خیلی از خوانندگان بلاگم تابحال ازم پرسیدن.
اول از همه مهمه که بگم هیچ تعریف دقیق و کاملی که همه قبولش داشته باشن وجود نداره.
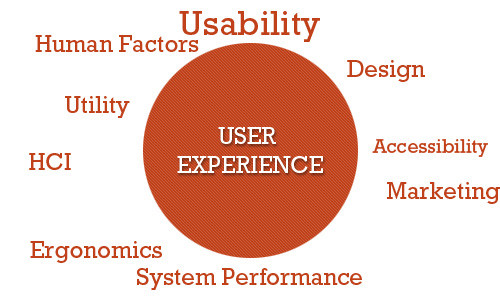
طراحی تجربه کاربری ابعاد زیادی داره و به رشته های مختلفی مربوط میشه — مثل طراحی تعامل (Interaction)، معماری اطلاعات، طراحی بصری، کاربردپذیری (Usability)، و تعامل انسان و رایانه.
با این حال می خوام سعی کنم تصویر واضح تری ازش واستون رسم کنم.

تعریف طراحی تجربه کاربری (UX Design)
در نشریه تعامل با کامپیوترهای دانشگاه آکسفورد، یک مقاله هست که هدف طراحی تجربه کاربری رو “تقویت رضایت و وفاداری (وابستگی) کاربر بوسیله فایده مندی، راحتی استفاده، و لذت تعامل با یک محصول” بیان می کنه.
به عبارت دیگه، طراحی تجربه کاربری فرایند طراحی محصولاتیه (فیزیکی یا دیجیتال) که مفیدن و استفاده ازشون راحته و لذت بخش. طراحی UX درباره اینه که تجربه کاربرانی که دارن محصول شما رو استفاده می کنن بهتر کنید، و اطمینان کسب کنید که کاربران ارزش محصول شمارو می فهمن.
متاسفانه اینم یه تشریح کامل واسه طراحی تجربه کاربری نیست. پس واسه این که بهتر این موضوع رو درک کنید، در اینجا پاسخ ۱۵ متخصص این زمینه رو براتون آوردم و در انتها نظر خودم رو گفتم:
۱. طراحی تجربه کاربری فرآیندیه که تعیین می کنه تجربه یک کاربر از تعامل با محصول شما چگونه خواهد بود.

لورا کلین
مدیر Users Know، نویسنده UX for Lean Startups
“اگر تجربه کاربری (UX) تجربه ایه که یک کاربر حین تعامل با محصول شما داره، پس طراحی تجربه کاربری (UX Design)، میشه فرآیندی که بوسیله ش ما تعیین می کنیم اون تجربه چگونه خواهد بود.
طراحی تجربه کاربری همیشه در جریانه. چه حواستون بهش باشه چه نه، یه نفر بالاخره درباره این که چگونه انسان و محصول شما با هم تعامل می کنن تصمیم می گیره. طراحی خوب تجربه کاربری موقعی اتفاق میفته که ما از این تصمیمات جوری استفاده می کنیم که هم نیازهای کاربرها و هم نیازهای بیزینس ما درک بشه و پاسخ داده بشه.”
۲. فرآیند تحلیلی و خلاقانه تعیین اینکه یه وب سایت، یه دستگاه، یا یه نرم افزار چگونه خواهد بود.

استیو پورتگال
مدیر Portigal Consulting، نویسنده Interviewing Users
“اگه به یه چیز تعاملی مثل یه وب سایت یا یه دستگاه یا یه نرم افزار نگاه کنیم، طراحی تجربه کاربری اون چیز فرآیند خلاقانه و تحلیلی ایه که طی می کنیم تا تعیین کنیم اون چیز چجوری خواهد بود—برای مردم چیکار خواهد کرد، چجوری ازش استفاده می کنن، و ظاهرش/صداش/بوش/مزش/جنسش چجوریه.”
۳. شما نمی تونید تجربه هارو طراحی کنید، اما می تونید برای تجربه ها طراحی کنید.

دن مکاسکی
معاون سرپرست طراحی در CapitalOne
“همونطوری که لز سندرز بیش از ۱۰ سال پیش می گفت، چیزی بعنوان طراحی تجربه کاربری وجود نداره. تجربه یک حس شخصیه که مردم حس می کنن؛ چیزی که ما طراحان مالکش نیستیم. با این حال، می تونیم واسش طراحی کنیم.
این تفاوت ریزیه ولی مهمه. همین کلمه “واسش” غرور کاری طراحا رو کم می کنه، و باعث میشه که ارتباط طراح با مردم دوطرفه بشه. (راستی عبارت “کاربر” خیلی عبارت محدودیه و یه جورایی برچسب توهین آمیزیه واسه وصف آدم ها)
در نهایت، تجربه مردمی که ما براشون طراحی می کنیم چیزیه که میزان موفقیت محصول، خدمات و روابط ما رو تعیین می کنه.”
۴. طراحی تجربه کاربری هنر و علم ایجاد حس های مثبت از طریق تعامل با یه محصوله.

تامر شارن
محقق ارشد تجربه کاربری در Google، نویسنده Validating Product Ideas through Lean User Research
“طراحی تجربه کاربری هنر و علم ایجاد حس های مثبت در مردمیه که با محصولات یا خدمات ما تعامل پیدا می کنن.”
۵. فرآیندیه برای طراحی سیستم هایی که یه تجربه عالی به کاربرها میدن.

جاستین میفسد
موسس Usability Geek
“طراحی تجربه کاربری (UXD یا UED) یه فرآیند طراحیه که تنها هدفش طراحی یه سیستمه که یه تجربه عالی به کاربرها میده. بنابراین، UXD زمینه های مختلفی از جمله طراحی رابط کاربری، کاربرد پذیری، دسترسپذیری، معماری اطلاعات و تعامل انسان و رایانه رو در بر می گیره.
طراحی تجربه کاربری توسط طراحان تجربه کاربری انجام میشه—کسانی که دغدغه اصلی شون تعاملیه که بین کاربران و سیستمی که کاربران استفاده می کنن رخ میده.
بعنوان مثال یه طراح UX اصول کاربرد پذیر کردن یه محصول رو در نظر می گیره، و اون اصول رو طوری در فرآینده طراحی سیستم جا میده که یک کاربر که باهاش تعامل می کنه اون سیستم رو کاربردپذیر ببینه.”
۶. طراحی تجربه کاربری تعهدیه به در نظر داشتن مشتریان حین ساختن محصولات.

مریکی مکلاسکی
سرپرست پژوهش در UserTesting
“طراحی تجربه کاربری تعهدیه به ساخت محصولاتی که با در نظر داشتن مشتریان ساخته شدن. شروعش با مطالعه اینه که چه کسانی مشتریان ما هستن و چه نیازی دارن، و استفاده کردن از این اطلاعات برای ارائه محصولات و خدماتی که کیفیت زندگی مردم رو بهتر می کنن.
ایده های طراحی توسط نظر کاربران واقعی تایید میشن تا مطمئن بشیم محصول نهایی برای اونهایی که در نهایت استفاده ش می کنن به خوبی کار خواهد کرد.”
۷. یک رویکرد طراحیه که کاربر رو هم در نظر می گیره.

جان امیرعباسی
پژوهشگر ارشد کاربری در Dropbox
“سوالتون ساده ست، ولی جوابش کمی پیچیده ست و گاهی وقتا بحث برانگیزه.
طراحی تجربه کاربری یک رویکرد طراحیه که تمام جنبه های یک محصول یا خدمات با کاربر رو در نظر می گیره. این جنبه ها نه تنها شامل زیبایی و کارکرد یک محصول یا یک جریان میشه، بلکه شامل چیزهایی مثل حس و لذت هم میشه—چیز هایی که مهندسی کردنشون و دست یافتن بهشون سخت تره.
یه طراح می تونه یه روند یا یه تعامل خلق کنه که زیبا، یکتا، جذاب و کاربردی باشه—اما گستره طراحی تجربه کاربری (UXD) شامل تمام زمینه هایی میشه که لازمن تا تجربه کاربر در کل عالی بشه.
بله، شما طراحان گرافیک دارین، اما شما طراحان معماری اطلاعات، محققین کاربری، مهندسین، نویسندگان، و مدیر محصول هم دارین—و همه این افراد یک مسئولیت مشترک دارن که تجربه ای خلق کنن که استفاده ش راحت باشه، و کاربر رو خوشحال نگه داره بخاطر اینکه بهش ارزشی ارائه میده.”
۸. طراحی UX خیلی بیشتر از فقط طراحی برای یه صفحه ست.

پال بوگ
مشاور UX در Boagworks
“برای من طراحی UX خیلی بیشتر از فقط طراحی برای یه صفحه ست. تمام تصمیماتی که از مدیر یک سازمان تا برنامه نویس نهایی می گیرن روی تجربه کاربر تاثیر میذارن.
بعنوان مثال Magicband دیزنی رو در نظر بگیرید. هیچ رابط کاربری گرافیکی ای نداره ولی باز یه تجربه عالی با استفاده از سنسور ها و خدمات مشتریان خوب خلق می کنه.”
۹. طراحی با آگاهی از هر نقطه تماسی که تجربه نهایی با محصول یا خدمات شما رو تشکیل میده.

جاشوا پورتر
یکی از موسسین Rocket Insights، موسس Bokardo
“طراحی UX بطور ساده یعنی طراحی با آگاهی از تمام نقاط تماسی که تجربه نهایی با محصول/خدمات شما رو تشکیل میدن. پس این طراحی فراتر از طراحی صفحه و طراحی بصری میره تا حتی چیزهایی مثل ایمیل هایی که رد و بدل میشن، طوری که مردم جواب تلفن میدن، پیام های تبلیغاتی، مقررات پس دادن و پس گرفتن، و هرچیزی بین این ها.
در حال حاضر توی این زمونه اینترنتی خیلی مهمه که روی تمام تجربه تمرکز کنیم چون احتمالش هست که شما هیچوقت خیلی از مشتریانتون رو رودررو نبینید. هرچند در نهایت، حروف “UX” محو میشن و می فهمید که تمام این چیزها جزوی از طراحی هر محصول یا خدماتی هستن.”
۱۰. یک شیوه طراحیه که از فهم عمیق کاربر ریشه می گیره.

دن ترنکنر
مدیر هنری در Digital Telepathy
“طراحی UX یک شیوه طراحیه که از فهم عمیق کاربر ریشه می گیره با هدف اینکه راه حل هایی رو فراهم کنه که تجربه دلخواه رو خلق می کنن.
اصطلاح UX بیشتر مربوط به محصولات دیجیتال میشه و معمولا مربوط به برنامه های تحت وب یا موبایله.”
۱۱. طراحی UX ارزشیه که شما توی هر نقطه تماس منتقل می کنید.

امیلی استوارت
طراح در UserTesting
“طراحی UX ارزشیه که شما توی هر نقطه تماس منتقل می کنید.
این ارزش ها—چه مثبت چه منفی— به هم گره خوردن تا درک یک کاربر از محصول رو شکل بدن.”
۱۲. تعهدیه به توسعه محصولات و خدماتی که هدف، درک و انسجام دارن.

ویتنی حس
مربی تجربه کاربری در WhitneyHess.com
“تجربه کاربری تعهدیه به توسعه محصولات و خدماتی که هدف، درک و انسجام دارن. فرآیند بی اتمامِ دیدن جهان از زاویه دید مشتریانه و تلاش برای ارتقای کیفیت زندگیشون.
فرآیند بی اتمام حفظ کردن سلامت بیزینس و پیدا کردن راه های تازه برای رشد دادنش. تعادل بی نقصی بین پول درآوردن و خلق مفهوم.”
۱۳. طراحی UX فرآیند طراحی راه حلیه که تمام نیازهای کاربر رو در نظر می گیره.

برنت سامرز
مدیر بازاریابی در Digital Telepathy
“طراحی تجربه کاربری فرآیند فهمیدن نیازها، حال روانی و احساسی، و توانایی فنی یک نفر، و بعد طراحی یک راه حله که اون اطلاعات رو در نظر می گیره.
تجربه کاربری کاربرد پذیری رو اولویت میده و هدفش اینه که هروقت کسی از محصول استفاده می کنه یک پاسخ مثبت احساسی ایجاد کنه.”
۱۴. عمل رفع نیازهای مردم پیش از، حین، و بعد از توسعه محصول.

اریک لویچ
مشاور UX در Erik Levitch Consulting
“تجربه کاربری به معنی عمل رفع نیازهای مردم پیش از، حین، و بعد از توسعه محصوله. درباره اینه که استفاده چیزهارو واسه مردم آسونتر کنیم.”
۱۵. طراحی UX درباره اینه که با پیش بینی نیاز های کاربرها و دادن چیزی بهشون که اونها به خواستنش فکر نکردن بهشون لذت بدیم.

رید جونز
محقق کاربری در StubHub
“خیلی مردم میگن تجربه نمی تونه طراحی بشه چون تجربه چیزیه که مردم پیدا می کنن—نه چیزی که بشه طراحیش کرد. از طرفی من کاملا موافقم.
از طرف دیگه، UX به ما این توانایی رو میده که شناسایی کنیم چه چیزی تجربه خوبی میده و چه چیزی تجربه بد. و وقتی خوب انجام بشه، اجزای طراحی شده یک تجربه نامرئی میشن و کاربر لذت می بره چون ما نیازهاشون رو پیش بینی کردیم و بهشون چیزی دادیم که به خواستنش فکر نکرده بودن.”
نظر من در این باره
گرچه تمام این تعریف ها تا حد زیادی درستن، تعریف های ۱، ۳، ۴، ۷، ۹، و بخصوص ۱۵ به نظر من نزدیک تر هستن. تجربه ای که من در این زمینه بخصوص از کار با کمپانی های بزرگی مثل H&R Block پیدا کردم اینه که معمولا اصول طراحی که همه گیر تر و جا افتاده تر هستن وارد حیطه طراحی گرافیکی میشن. اما اصولی که خیلی تازه هستن، یا متخصصین هنوز روشون به توافق نرسیدن، یا خیلی مختص یک پروژه خاص هستن، باید از زاویه دید تجربه کاربری بررسی بشن. بذارید یه مثال واستون بزنم. وقتی که ما داشتیم روی وب سایت H&R Block کانادا کار می کردیم روی هر جزئی از صفحات یا محتوا که کار می کردیم یه آزمایش کاربردپذیری انجام می دادیم. به این شکل که یه نسخه اولیه درست می کردیم (حالا یا با برنامه نویسی یا با استفاده از ابزارهایی مثل InvisionApp) و می ذاشتیم مثلا ۴۰ کاربر مختلف —از ۲۰ ساله گرفته تا ۷۰ ساله، با مهارت های مختلف— تستش کنن. حین تست کردن تصویر مانیتور و صداشون رو ضبط می کردیم و ازشون می خواستیم هرچیزی با دیدن محصول ما توی ذهنشون میاد به زبون بیارن (تا روند فکریشون رو کاملا بفهمیم). یکی از چیزهایی که همون اوایل فهمیدیم این بود که خیلی وقت ها کاربرها وقتی می خواستن موس رو از روی منو ببرن روی منوی زیر مجموعه، وسط راه می رفتن رو یه منوی دیگه و وقتی می رفتن رو زیر مجموعه منوی زیرمجموعه عوض شده بود! سر همین یه پژوهشی کردیم و در نهایت یه تاخیر هوشمند به منو اضافه کردیم تا این اتفاق نیفته. این روند آزمایش روی کاربران و بهبود کیفیت تک تک اجزا رو به طور دائم همیشه داشتیم انجام می دادیم. همینطور شد که ۶ ماه بعد از استفاده از سایت جدید، تیم آمریکای H&R Block با ما تماس گرفتن و خواستن تجربیاتمون و شیوه کارمون رو بهشون انتقال بدیم، چون از خیلی ها تعریف وب سایت کانادا و Accessibilityش و Usabilityش رو شنیده بودن و یک معلول به تازگی ازشون شکایت کرده بود و چند صد هزار دلار به خاطر Accessible نبودن بخشی از وب سایتشون ازشون گرفته بود.
در شرکت های کوچیک معمولا کار UX Design توسط برنامه نویس و طراح گرافیک با هم و با استفاده از آزمایش کاربردپذیری انجام میشه. توی شرکت های بزرگتر معمولا تیم UX Design هست که کار طراحی اولیه wireframe ها و حتی گاهی prototype اولیه رو انجام میدن. توی این پروسه حتما از آزمایش کاربردپذیری و گاهی نظر برنامه نویسان هم استفاده می کنن. بعد کار رو به طراح گرافیک میدن و باقی کار با روند همیشگی انجام میشه.
شما چی فکر می کنید؟
خب، شما چی فکر می کنید؟ طراحی تجربه کاربری از نظر شما چیه؟
برای مطالعه بیشتر:
- What Is User Experience Design? Overview, Tools And Resources
- UI, UX: Who Does What? A Designer’s Guide To The Tech Industry
- What is UX Design?
- What is a UX designer?
- What is User Experience?
(منبع نظرات متخصصین)
]]>خوشبختانه دیگه یادگیری محدود به اقلیتی از مردم نیست؛ حتی محدود به مدرسه و دانشگاه رفتن هم نیست. اینترنت به ما امکان توزیع و انتقال دانش رو میده، با قیمتی ناچیز، و پُره از منابعی که دانش همه رو در موضوعات گوناگون زیاد می کنن.
چون یادگیری یک چرخه مادام العمره و بعد از گرفتن یک مدرک تحصیلی تموم نمیشه، این مقاله تنها برای مبتدی ها نیست. این برای همه افرادیه که می خوان در موضوعی خاص حرفه ای باشن، یا بطور ساده کنجکاون که در مورد وب و آخرین ابزار و تکنیک هاش بیشتر بدونن.
امیدوارم این مقاله بتونه شما رو به منابع ارزشمند بسیاری که در حال حاضر در دسترس هستن نزدیک تر کنه. بعضیاشون کاملا مجانی ان، بعضی هم نیاز به عضویتی ارزون قیمت دارن. از اونجایی که پرداخت پول به این سایت ها برای افراد داخل ایران کار ساده ای نیست، قیمت هارو در جلوی نام سایت میارم.
منابعی که در این مقاله معرفی می کنم اینهاست (اگر دنبال یادگیری طراحی و برنامه نویسی وب نیستید شماره ۴ رو ببینید):
- منابع برنامه نویسی
- Code Avengers
- Coderwall
- The Starter League (قبلا بنام Code Academy شناخته میشد)
- Pluralsight
- TekPub
- PeepCode
- Hacker Rank
- Mozilla Webmaker
- Google Developers University Consortium
- Android Training
- Programr
- Learn Code the Hard Way
- Dash
- Hack Design
- Code School
- Codecademy
- Codewars
- LearnStreet
- PHP Academy
- PLAYterm
- The New Boston
- gotoAndLearn
- repl.it
- The Pragmatic Bookshelf
- HTML و CSS
- جاوااسکریپت
- Ruby on Rails
- منابع طراحی
- درس های گوناگون درباره صنعت وب
- منابعی برای توسعه دانش عمومی تون
- TED
- Khan Academy
- University of Reddit
- VideoLectures.Net
- P2PU
- Online Courses
- Lynda
- Udemy
- Learners TV
- ReadWrite
- یه زبان جدید یاد بگیر
- کلاس های دانشگاهی و کلاسهای به سبک دانشگاه
- Udacity
- OnlineCourses (قبلا بنام Lecturefox شناخته میشد)
- Education Portal
- OpenClassroom
- MIT OpenCourseWare
- OpenCourseWare
- The Faculty Project
- Academic Earth
- Course Hero
- edX
- Coursera
- Webcast.berkeley
- The Open University
- آخرین کلیک…
- منابع برنامه نویسی
- Code Avengers – در ابتدا رایگان، از جایی به بعد پولی
دوره های Code Avengers راه سرگرم کننده ای برای دانش آموزاست تا طراحی وب و برنامه نویسی کامپیوتر رو یاد بگیرن. شرکت توی چالش های برنامه نویسی، شکار باگ و ماموریت های روباتی سختی یادگیری جاوااسکریپت، HTML5 و CSS3 رو از بین می بره. دوره ها برای تمامی سنین دانش آموزان طراحی شدن.

- Coderwall – مجانی
هزاران توسعه دهنده دستاوردهاشون و پروژه های فعلیشون رو اینجا به اشتراک میذارن. باهاشون ارتباط برقرار کنید، فوت و فن هاتون رو به اشتراک بذارید، و نظرشون رو دریافت کنید. یادگیری زبان های برنامه نویسی، ابزار ها و تکنولوژی های تازه هیجان انگیزه و اصلا خسته کننده نیست. کشف کنید چطور دیگران دارن مسائلشون رو حل می کنن، و برای هر پروژه ای که کامل می کنید یک مدال بگیرید.

- The Starter League (قبلا بنام Code Academy شناخته میشد) – متاسفانه در حد یک دانشگاه گرونه.
تلاش برای ساختن برنامه های تحت وب بدون حمایت و راهنمایی لازم می تونه خیلی سخت باشه. The Starter League به شما راهنمایی و مشاوره لازم رو میده. اونا همچنین با ۳۷signals (سازنده Basecamp و Campfire) متحد شدن تا به شما دانش عملی برای ساخت یک برنامه تحت وب موفق رو بدن.

- Pluralsight – ده روز رایگان، بعدش حداقل ماهی ۲۹ دلار (یا سالی ۲۹۹ دلار)
Pluralsight توسط یک گروه توسعه دهنده با هدف فراهم کردن بالاترین سطح آموزشی ممکن ایجاد شد – توسط توسعه دهنده ها، برای توسعه دهنده ها. کتابخونه عظیمی داره، با دوره هایی درباره تقریبا هر موضوعی که ممکنه نیاز داشته باشید.

- TekPub – هر دوره قیمت خودش رو داره، مثلا ۱۰ یا ۲۰ دلار
TekPub با هدف آموزش توسعه دهنده ها خلق شد. موضوعات ویدئوهای آموزشی از جاوااسکریپت تا Ruby on Rails رو شامل میشه، و آموزش های تخصصی تر هم موجوده. (نکته: TekPub توسط Pluralsight خریداری شده؛ به ویدئوهای قدیمی می تونید از طریق Pluralsight دسترسی پیدا کنید)

- PeepCode – هزینه مشابه Pluralsight
PeepCode ویدئوهای یک ساعته باکیفیت ضبط شده از تصویر مانیتوردر اختیارتون میذاره. یادگیری مهم ترین تکنیک ها با این آموزش ها سریع و آسونه.

- Hacker Rank – مجانی، و جالبیش اینه که شرکت های بزرگی مثل فیس بوک، یاهو و مایکروسافت از طریق این سایت برنامه نویس های خوب رو شناسایی و جذب می کنن.
در Hacker Rank، برنامه نویس ها با هم رقابت می کنن تا رکورد بیشترین امتیاز رو با حل مسائل کوچک در زمینه تمام مسائل علمی دنیا بزنن، شامل موضوعاتی مثل الگورتم ها، code gold یا هوش مصنوعی. آیا با دیگران توی برنامه نویسی یک روبات برای پیروزی در بازی X-O (یا tic-tac-toe) می تونید رقابت کنید؟

- Mozilla Webmaker – رایگان
Mozilla Webmaker می خواد بهتون کمک کنه که از کسی که فقط از وب استفاده می کنه به کسی تبدیل شید که چیزهای فوق العاده ای باهاش خلق می کنه. ابزارهای جدیدی که می تونید استفاده کنید، پروژه هایی که کمکتون می کنن آغاز کنید، و یک جامعه جهانی سازندگان -آموزش دهندگان، سازندگان فیلم، روزنامه نگارها، توسعه دهندگان، جوون ها- همه در حال ساخت و یادگیری باهم.

- Google Developers University Consortium – مجانی
Google Developers University Consortium دوره هایی برای توسعه وب و موبایل بهتون ارائه می کنه. شما می تونید منابع بسیار مفیدی رو پیدا کنید، بخصوص اگر دارید با آندروید و گوگل مپس کار می کنید.

- Android Training – مجانی
در Android Training، شما می تونید مجموعه ای از کلاس ها رو پیدا کنید که بهتون کمک می کنن اپلیکیشن های اندروید بسازید. کلاس ها قدم های لازم برای حل مسائل یا ساخت امکانات جدید رو با استفاده از نمونه های کد توضیح میدن.

- Programr – مجانی
Programr یک آزمایشگاه آنلاینه برای دانشجوها و علاقمندانی که می خوان برنامه نویسی رو یاد بگیرن. هدف مجموعه اینه که به شما مهارت های لازم برای نوشتن نرم افزارهای پیچیده رو بده. مهارت های برنامه نویسیتون رو با انجام تکالیف، ساخت اپلیکیشنتون تنها توی خود مرورگر، یا مشاهده کدهای دیگر کاربران بسنجید. شما حتی می تونید دانش خودتون رو در مسابقات برنامه نویسی به نمایش بذارید. زبان های برنامه نویسی کنسول، وب و موبایل قابل استفاده هستن.

- Learn Code the Hard Way – کتاب آنلاین مجانی، PDF و ویدئوها ۳۰ دلار
“حرف کمتر، کد بیشتر” عقیده این سایته. دانش آموزان با راه انداختن کد آغاز می کنن و بعد تئوری رو یاد می گیرن. این وب سایت روی یادگیری با استفاده از تمرین و تکرار تمرکز می کنه، که به شما کمک می کنه در هرکاری که انجام میدید اعتماد به نفس کسب کنید.

- Dash – به نظر مجانی میاد
Dash با استفاده از پروژه های سرگرم کننده ای که می تونید توی خود مرورگرتون انجام بدید بهتون HTML، CSS و جاوااسکریپت یاد میده.

- Hack Design – به نظر مجانی میاد!
Hack Design یه دوره طراحی آسونه. شما می تونید خیلی راحت هفته ای یک درس طراحی که توسط یه طراح حرفه ای نوشته شده توی ایمیلتون دریافت کنید. یه منبع عالی اگر عاشق یادگیری با سرعت دلخواهتون هستید.

- Code School – مجانی
Code School تکنولوژی های وب رو به راحتی با استفاده از مرورگرتون و ویدئوهای آموزشی، مسابقات کدنویسی، و تصویر ضبط شده مانیتور آموزش میده.

- Codecademy – مجانی
توی Codecademy، شما می تونید پروژه های خودتون رو بسازید و یاد بگیرید چطور وب سایت های تعاملی، بازی، و اپلیکیشن بسازید. همچنین می تونید عضو گروه ها بشید تا با دوستانتون کدنویسی کنید و پیشرفتتون رو با امتیازات و مدالها نشون بدید.

- Codewars – مجانی
توی Codewars شما می تونید مهارت های خودتونو به چالش بکشید. با مسائلی که حل می کنید درجه تون بالا میره و رتبه تون مشخص میشه.

- LearnStreet – مجانی
LearnStreet کدنویسی رو برای همه آسون می کنه. چه می خواید با جاوااسکریپت، روبی یا پایتون شروع کنید، این برنامه شمارو پوشش میده. مهارت هاتون رو توی دوره های تعاملی بسازید و توی پروژه های کوچیک سرگرم کننده استفاده کنید.

- PHP Academy – مجانی، با یه عضویت پولی ماهی ۵ دلار که بهتون دانلود نامحدود میده و تبلیغات رو برمیداره
PHP Academy آموزشهای مجانی ای برای PHP و موضوعات دیگه توسعه وب شامل MySQL، جاوااسکریپت (و jQuery) و CSS در اختیارتون میذاره. آموزش های ویدئویی رایگان، عضویت پولی اختیاری و یه تالار گفتگو برای درخواست راهنمایی وجود داره.

- PLAYterm – مجانی
PLAYterm بستریه که توش کاربران CLI – Command-line interface مهارت هاشون رو با دیگران به اشتراک میذارن.

- The New Boston – مجانی
با این پروژه اش Bucky Roberts آموزش با بالاترین کیفیت رو در اختیار همه میذاره. کانال یوتیوبش تعداد زیادی آموزش مربوط به کامپیوتر توی موضوعات مختلفی از جمله جاوا، C++، افتر افکتس و پایتون در اختیارتون میذاره.

- gotoAndLearn – مجانی
یه منبع مجانی ویدئوهای آموزشی برای فلش، ساخت بازی و HTML5

- repl.it – مجانی
اینجا می تونید بیش از ۱۵ زبان برنامه نویسی رو توی مرورگرتون یاد بگیرید – یا حتی توی موبایل و تبلتتون. کافیه یه عبارت توی کنسول تایپ کنید و منتظر نتیجه بمونید. این برنامه تحت وب همچنین بهتون اجازه میده که اطلاعات رو Save کنید و با بقیه به اشتراک بذارید.

- The Pragmatic Bookshelf – مجانی
ماموریتش اینه که زندگی توسعه دهنده هارو با کتاب های متنی و صوتی و ویدئوهای آموزشی بهبود بده. محتوا توسط برنامه نویس ها برای برنامه نویس ها تهیه شده، و مسائل مرتبط روز رو پوشش میده.

- HTML و CSS
- ۳۰ روز تا یادگیری HTML و CSS – مجانی
آیا می خواید HTML و CSS رو یاد بگیرید، اما نمیدونید از کجا شروع کنید؟ این دوره روزی یک ویدئو براتون میفرسته، تا ۳۰ روز. تنها کاری که شما باید بکنید اینه که روزی ۱۰ دقیقه روی یک موضوع جدید صرف کنید. در انتها شما مهارت های لازم برای ساخت یک وب سایت کامل رو خواهید داشت.

- یک راهنمای مبتدی برای HTML و CSS –
این راهنمای ساده و کامل به تازه وارد ها کمک می کنه اولین قدم هاشون رو در HTML و CSS بردارن. با بیان اصول اولیه، بهتون تمام المان های مهم طراحی وب رو یاد میده.

- از اینترنت نترس! – مجانی
برای اون هایی که نمی خوان کدنویسی یاد بگیرن، این وب سایت موضوعات وردپرس، CSS و HTML رو معرفی مختصری می کنه. حتی یکمم از PHP میگه.

- ۳۰ روز تا یادگیری HTML و CSS – مجانی
- جاوااسکریپت
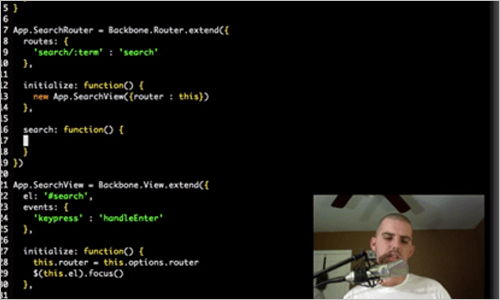
- Backbone Screencasts – پولی، ولی ارزون
اگر دارید Backbone.js یاد می گیرید، این تصاویر ضبظ شده از مانیتور خیلی واستون مفیدن. این جلسات کدنویسی زنده از ابتدا تا چیز های پیچیده تر مثل استفاده Backbone.js با Ruby on Rails رو شامل میشن.

- appendTo – مجانی
مهارت های جاوااسکریپت و jQuery بیشتر و بیشتر دارن یاد گرفته میشن. این سایت با تعدادی درس سعی می کنه این مهارت هاتون رو توسعه بده. عضویتش اجباری نیست؛ فقط تصاویر ضبط شده از مانیتور (که هرکدوم حدود ۱۰ دقیقه هستن) رو تماشا کنید، و پایه دانش جاوااسکریپت و jQuery تون رو بسازید!

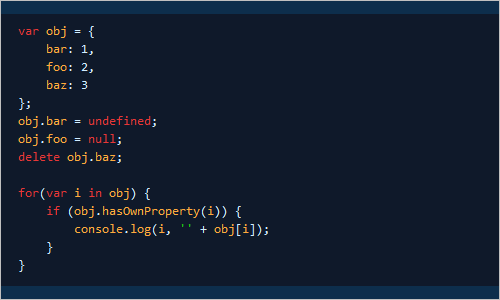
- JavaScript Garden – مجانی
یک مجموعه در حال رشد مستندات درباره جاوااسکریپت. بهتون یاد میده که اشتباهات رایج رو مرتکب نشید و بهتون از مسائل در زمینه performance و خطاهایی میگه که برنامه نویسان جاوااسکریپت ممکنه باهاشون برخورد داشته باشن. این منبع مختص حرفه ای هاست و دانش ساده ای رو از قبل لازم داره.

- NodeSchool – مجانی
دوره های تعاملی برای Node.js. همچنین لیستی از گردهمایی های مرتبط مجانی/ارزان در سراسر دنیا داره.

- Eloquent JavaScript: A Modern Introduction to Programming – نسخه آنلاین مجانی
این کتاب زبان برنامه نویسی جاوااسکریپت و برنامه نویسی رو به طور کلی معرفی می کنه.

- Node Tuts – رایگان
تصاویر آموزشی ضبط شده مانیتور درباره Node.js کاملا رایگان!

- Backbone Screencasts – پولی، ولی ارزون
- Ruby on Rails
- آموزش Ruby on Rails – نسخه آنلاین مجانی، PDF و ویدئوی ضبط شده مانیتور پولی

- TryRuby – مجانی
روبی یک زبان برنامه نویسی از ژاپن هست که به سادگی و قدرتمندی شناخته میشه. توی این سایت شما می تونید توی خود مرورگرتون روبی رو آزمایش کنید. یک آموزش ۱۵ دقیقه ای تعاملی می تونه بهتون کمک کنه که یادگیریشو آغاز کنید.

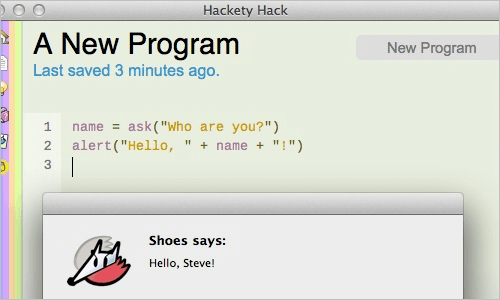
- Hackety Hack – مجانی
بهتون اصول برنامه نویسی رو با معرفی زبان روبی یاد میده. مهارت هاتون رو از صفر بسازید، و ازشون برای ساخت برنامه های دسک تاپ و تحت وب استفاده کنید.

- Virtuous Code – مجانی
وقتی که عضو بشید، یک ویدئوی آموزشی ضبط شده از مانیتور هر دوشنبه و پنج شنبه دریافت می کنید (یا می تونید متن کاملش رو بخونید اگه خوندن رو به تماشا ترجیح میدید) و به کد تمام ویدئوها و آرشیو کامل اپیسود ها دسترسی دارید.

- RubyMonk – مجانی
یک برنامه تعاملی برای یادگیری روبی! شما اصول اولیه این زبان برنامه نویسی رو توی خود مرورگرتون یاد می گیرید.

- Rails for Zombies – مجانی
بعد از تماشای ویدئوهای کوتاه معرفی، می تونید از داخل خود مرورگرتون آزمایش رو شروع کنید. این دوره برای مبتدی ها طراحی شده، ولی دوره هایی هم برای توسعه دهندگان باتجربه روبی ارائه میده.

- RailsCasts – مجانی
آموزشی هفتگی ضبط شده از مانیتور برای آموزش فوت و فن های روبی. این موضوعات برای کاربران سطح متوسط طراحی شدن، ولی مبتدی ها و حرفه ای ها هم می تونن ازش بهره ببرن.

- آموزش Ruby on Rails – نسخه آنلاین مجانی، PDF و ویدئوی ضبط شده مانیتور پولی
- Code Avengers – در ابتدا رایگان، از جایی به بعد پولی
- منابع طراحی
- Drawspace – مجانی
یه جامعه علاقمندان طراحی، هنرمندان حرفه ای و معلم های هنر. این سایت یه کتابخونه عظیم از درس های رایگان قابل دانلود داره که بهتون یاد میدن چطور نقاشی و طراحی کنید و مهارت های فعلیتون رو ارتقا بدید. با یه پروفایل شما می تونید پیشرفتتون رو ارزیابی کنید، از مبتدی تا سطوح پیشرفته.

- Drawspace – مجانی
- درس های گوناگون درباره صنعت وب
- Treehouse – دو هفته مجانی، بعدش حداقل ماهی ۲۵ دلار
Treehouse برای مبتدی ها و حرفه ای هاست. بهتون هر چیزی که برای موفقیت در صنعت وب نیاز دارید یاد میده. این شامل دانش فنی و همچنین دانش لازم برای شروع یک بیزینس میشه.

- Tuts+ Premium – پولی
این سایت منابع آموزشی بسیاری رو برای مهارت هایی همچون طراحی، توسعه وب، گرافیک و عکاسی بهتون آموزش میده. این محتوا توسط حرفه ای ها نوشته و ویرایش میشن. انتخاب کنید که آیا می خواید با ویدئو یاد بگیرید، یا با مقالات، یا با ویدئوهای ضبظ شده مانیتور. یک جامعه بزرگ هم پشت این سرویس هست که می تونید بهش وصل شید و ازش کمک بگیرید.

- Ontwik – مجانی
آخرین سخنرانی ها و کنفرانس های طراحی و توسعه وب رو در یک جا جمع می کنه. این شامل موضوعاتی مثل جاوااسکریپت، NodeJS، jQuery، روبی، Rails، HTML5، CSS3، UI، UX و غیره میشه. در مورد خلاقیت، بازاریابی، و استارت آپ ها هم سخنرانی هایی داره.

- چون دانش فنی کافی نیست
- راهنمای یک دانش آموز به طراحی وب – مجانی
منابع و اطلاعات لازم برای کمک به طراحان وب جوان بعد از فارغ التحصیلیشون!

- #The50 – مجانی
موسس این سایت بعد از فارغ التحصیلی از دانشکده هنر فهمید هیچ سررشته ای در رابطه با زندگی حرفه ای نداره. واسه همین این سایت رو راه انداخت تا به دانشجو ها و فارغ التحصیل های در موقعیت مشابه کمک کنه چیزهایی که هر آفریننده هنری ای باید بدونه رو یاد بگیرن.

- “جامعه طراحان وب مبتدیان رو راهنمایی می کنه” – مجانی
مجله Smashing Magazine از کاربران پرسید: “بهترین نکته ای که می تونید از تجربیاتتون به یه توسعه دهنده تازه وارد بگید چیه؟” این مقاله همه جواب های جالب دریافت شده رو در اختیارتون میذاره.

- افکار Jessica Hische – مجانی
این تصویرگر به جای داشتن یه وبلاگ سنتی، به سوالات درباره خودش و کارش جواب میده. شما توصیه های ارزشمندی درباره موضوعات گوناگون صنعت وب -از نتورک کردن گرفته تا قیمت ها- در اینجا پیدا می کنید.

- The Secret Handshake – مجانی
برای موفقیت در صنعت وب نیاز به خلاقیت بالا دارید. این سایت یک منبعه برای دانش آموزان و طراحان جوان که در تلاش برای حرفه ای شدن هستند.

- WaSP InterAct Curriculum – مجانی
این سایت دوره های آموزشی بروزی داره که دانشجویان رو برای مشاغل در صنعت وب آماده می کنه.

- Conference Organiser’s Handbook – مجانی
آیا دارید یک کنفرانس رو برنامه ریزی می کنید؟ این کتاب بهترین نقطه آغازه. این وب سایت تمام اطلاعاتی رو که لازمه بدونید، از آغاز تا پایان، در اختیارتون میذاره.

- راهنمای یک دانش آموز به طراحی وب – مجانی
- Treehouse – دو هفته مجانی، بعدش حداقل ماهی ۲۵ دلار
- منابعی برای توسعه دانش عمومی تون
- TED – مجانی
کمتر کسی راجع به تِد این روزها نشنیده. حتی پارسال در دانشگاه ما (دانشگاه شریف) هم یک کنفرانس (البته غیررسمی) داشت.
شعار تِد اینه: “ایده های که ارزش انتشار دارن”. شما می تونید صحبت هایی رو در زمینه تکنولوژی، طراحی، بیزینس، مسائل جهانی، علوم و سرگرمی تماشا کنید. از متفکران دیگه الهام بگیرید و قاطی جامعه ای از آدم های کنجکاو بشید!

- Khan Academy – مجانی
می خواد هرکسی رو در هرجا از یک آموزش سطح بالا برخوردار کنه – اون هم مجانی! تنها چیزی که نیاز دارید اینترنته. یه کتابخونه عظیم ویدئو بهتون در خیلی زمینه ها آموزش میده، از ریاضیات ساده گرفته تا اقتصاد و برنامه نویسی یا حتی تاریخچه هنر. دانشتون رو محک بزنید، پیشرفتتون رو ارزیابی کنید و درجه بگیرید!

- University of Reddit – مجانی
یک سیستم آموزشی آدم به آدم (peer-to-peer). دوره هاش مجانی ان و از دانش کامپیوتر تا ریاضیات و زبان رو شامل میشن.

- VideoLectures.Net – رایگان
عضویت روی این سایت بهتون دسترسی رایگان میده به سخنرانی های آموزشی ویدئویی. ویدئوها بسیاری موضوعات علمی رو پوشش میدن. محتوای آموزشی کیفیت بالای این سایت هم برای جامعه علمی هست هم برای عامه.

- P2PU – رایگان
یک پروژه دانشگاه آزاد که به یادگیری مادام العمر تشویق می کنه، و شعارش اینه: “ما همه آموزگاریم و ما همه دانش آموزیم.”
هرکسی می تونه شرکت کنه و از محتوا استفاده کنه.

- Online Courses – مجانی
۱۰۰ دوره آزاد برای علاقمندان فناوری داره. در میان اونها، شما می تونید موضوعات عمومی دانش کامپیوتر و دوره هایی درباره طراحی و توسعه وب پیدا کنید. این وب سایت همچنین اطلاعاتی رو درباره دانشگاه های معتبر، مسائل مالی و درسی در اختیارتون میذاره.

- Lynda – پولی، ماهیانه از ۲۵ دلار
بهتون کمک می کنه که مهارت های نرم افزاری، آفرینشی و بیزینسی رو یاد بگیرید. بعنوان یه عضو، شما دسترسی نامحدود به یک کتابخونه عظیم ویدئوهای آموزشی میگیرید که توسط حرفه ای های شاغل تهیه شدن. موضوعات شامل طراحی و توسعه هم میشه.

- Udemy – هردوره قیمت خودش رو داره. می تونید خودتون هم دوره آموزشی بسازید و برای فروش بسازید. بعضی دوره ها تا حتی ۳ میلیون دلار فروش کردن!
چه کاره می خواید باشید؟ کارآفرین؟ توسعه دهنده موبایل؟ یه عکاس بهتر؟ یه معلم یوگا؟ توی Udemy با یادگیری از یک حرفه ای می تونید هرچیزی که میخواید بشید.

- Learners TV – رایگان
یه مجموعه عظیم ویدئوهای آموزشی رایگان قابل دانلود در مورد هرچیز.

- ReadWrite – رایگان
هرچیزی رو در زمینه وب، تکنولوژی و رسانه های اجتماعی پوشش میده.

- یه زبان جدید یاد بگیر
- Radio Lingua – به نظر میاد پولیه
یه پادکست که کمک می کنه یه زبان جدید رو در زمان و مکان و با شیوه دلخواهتون یاد بگیرید. دوره های آغازین سریعی داره که اصول ساده یک زبان رو بهتون آموزش میده، یا می تونید مهارت هاتون رو با گرامر و لغت افزایش بدید. قسمت های مختلف برای مخاطب های از همه سن و توسط مدرسین باتجربه طراحی شدن.

- Busuu – رایگان
یادگیری یه زبان با Busuu کاملا متفاوته از چیزی که بهش عادت دارید. بعنوان یه عضو این جامعه، شما به طور مستقیم از کسی که زبان مادریش زبان مورد انتخاب شماست با ویدئو چت یاد می گیرید.

- Radio Lingua – به نظر میاد پولیه
- کلاس های دانشگاهی و کلاسهای به سبک دانشگاه
- Udacity – به نظر رایگان میاد
تجربه یادگیری Udacity کاملا متفاوته. با حل کردن پروژه های چالش برانگیز و تعامل با اساتید دانشگاه و دانشجوهای دیگه یاد بگیرید. دوره ها در حد درس خوندن در یک دانشگاه واقعی نیاز به تلاش دارن، اما می تونید مدرک هم بگیرید.

- OnlineCourses (قبلا بنام Lecturefox شناخته میشد) – مجانی
اینجا می تونید کلاس های با کیفیتی از دانشگاه های مطرح مثل هاروارد، برکلی و MIT پیدا کنید. موضوعات از بیولوژی تا حسابداری و زبان های خارجی تا علوم رو شامل میشن.

- Education Portal – مجانی
هدف این سایت در دسترس ساختن آموزشه. این سایت مقالات و ویدئوهایی در زمینه تحقیق درباره دانشگاه ها، دوره های آموزشی و دوره های آنلاین ارائه میده. همچنین لیستی از دوره های رایگان در هر زمینه ای از هنر تا علوم (از جمله طراحی وب) داره که اعتبار دانشگاهی دارن.

- OpenClassroom – رایگان
دانشگان استنفورد از طریق این سایت ویدئوهای آموزشی در زمینه علوم کامپیوتر در اختیارتون میذاره. شما می تونید ویدئوهارو مجانی تماشا کنید.

- MIT OpenCourseWare – مجانی
این سایت معرکه تقریبا تمام محتوای دروس دانشگاه مطرح MIT رو منتشر می کنه. هیچ عضویتی هم نمی خواد و ویدئوها، امتحانات و جزوه های مجانی داره.

- OpenCourseWare – مجانی
این سیستم از همکاری دانشگاه های سطح بالا بوجود اومده که سعی دارن در یک بستر مشترک یک دانشگاه آزاد راه اندازی کنن.

- The Faculty Project – رایگان
دروسی از اساتید دانشگاه های مطرح که بطور رایگان در اختیار هرکسی با دسترسی به اینترنت قرار گرفتن. این دوره های رایگان از طریق ویدئو، اسلایدشو و منابع مطالعاتی آموزش داده میشن، و شامل هرموضوعی از ریاضیات گرفته تا اقتصاد و تاریخ میشن.

- Academic Earth – مجانی
چه می خواید توی کارتون پیشرفت کنید چه میخواید فقط در یک زمینه ای که علاقه دارید تو کلاس شرکت کنید، این سایت یک آموزش سطح بالا براتون مجانی فراهم می کنه. این وب سایت دروس و ابزارهای یادگیری مجانی در خیلی رشته ها در اختیارتون میذاره. اگر می خواید بیشتر هم یاد بگیرید، به دانشگاه ها و دانشمندان وصلتون می کنه.

- Course Hero – مجانی
ماموریتش اینه که کمک کنه دانشجوها بیشترین بهره رو از تحصیلاتشون ببرن با دسترسی به بهترین محتوای آکادمیک موجود. محتوا رو برحسب رشته، کلمه کلیدی یا حتی دانشگاه جستجو کنید. بعد از عضویت، می تونید از منابع بطور رایگان استفاده کنید.

- edX – مجانی
یک تشکیلات غیرانتفاعی توسط MIT، هاروارد، برکلی، و دانشگاه سیستم تکزاس. توی دوره های آنلاین با کیفیت از رشته های مختلف -از جمله علوم کامپیوتر- شرکت کنید و یک مدرک از یک دانشگاه معتبر بگیرید.

- Coursera – مجانی
با همکاری با دانشگاه های معتبر از سراسر جهان، این سایت دوره های آنلاین مجانی ارائه میده. این کلاس ها توسط استاد های شناخته شده برگزار میشن و موضوعات بسیاری رو در بر میگیرن. تکالیف و تمرینات تعاملی کمک میکنن که دانشتون رو محک بزنید و تقویت کنید.

- Webcast.berkeley – مجانی
از سال ۲۰۰۱، این سایت با انتشار دوره ها و رخدادهای دانشگاهی برای دانشجویان و علاقمندان یادگیری در سراسر دنیا یک پنجره بوده به کلاس های دانشگاه برکلی. صدا و تصویر ضبط شده از کلاس ها رو آنلاین تماشا یا دانلود کنید.

- The Open University – رایگان
درش به هرکسی بازه و بیش از ۵۷۰ دوره آموزشی در سطوح مختلف، از دوره های مقدماتی کوتاه تا دوره های در سطوح تحقیقاتی و دکتری ارائه میده. مطالعه دست خودتونه و می تونید با شرایط زندگیتون وفقش بدید. حتی می تونید به دانشجویان دیگه هم آنلاین وصل بشید و پیشرفتتون رو ارزیابی کنید.

- Udacity – به نظر رایگان میاد
- آخرین کلیک…
- WeekendHacker – مجانی
آیا یه ایده یا پروژه کوچیک تو سرتون دارید اما نیاز به یکم کمک دارید؟ این سایت جاییه که می تونید به طراحان و توسعه دهندگان دیگه که ممکنه بتونن کمک کنن وصل بشید. کافیه عضو شید، راجع به پروژه تون بنویسید، و بشینید و منتظر شید تا یکی کمک کنه!

- WeekendHacker – مجانی
- TED – مجانی
تا دفعه بعد!
امیدوارم که این لیست منابع یادگیری بهتون کمک کنه مهارت هاتون رو افزایش بدید و درهایی رو به روتون باز کنه. اگر منابع دیگری هم سراغ دارید که جاشون اینجا خالیه خیلی خوبه که در قسمت نظرات این پایین بنویسید! همچنین خیلی دوست دارم بدونم کدوم منابع رو باارزش تر می دونید، و چرا!
نوشته بالا ترجمه ای آزاد بود از این مقاله در Smashing Magazine در حال گوش دادن به آهنگ هایی همچون Passenger – Let Her Go.
]]>